Raport Chrome UX – CrUX w Looker Studio

Raport Chrome User Experience w skrócie CrUX to zbiór danych pokazujący sposób, w jaki użytkownicy Chrome korzystają ze stron internetowych. Jak wiemy raport z Chrome jest elementem Podstawowych Wskaźników Internetowych czyli Web Core Vitals.
Dane CrUX zbierane są z rzeczywistych przeglądarek używanych na całym świecie, w oparciu o określone opcje przeglądarki, które określają uprawnienia użytkownika. Dane te są wymiarowane i można zobaczyć w wielu narzędziach w tym w Page SPeed Insights.
W ostatnim wpisie pisałem tym, że szybkość strony nie jest już czynnikiem rankingowym tylko sygnałem. Mimo tego uważam, że warto wiedzieć co się dzieje na swojej stronie, tym bardziej w kontekście Web Core Vitals.
Dziś więc zajmiemy się „CrUX Dashboard” czyli raportem Looker Studio (dawniej Data Studio), który to raport zwizualizuje nam informacje zebrane od użytkowników.
CrUX Dashboard dostępny jest pod adresem https://developer.chrome.com/docs/crux/dashboard/.
W kolejnych krokach podam co trzeba zrobić by uzyskać dostęp i zwizualizować dane.
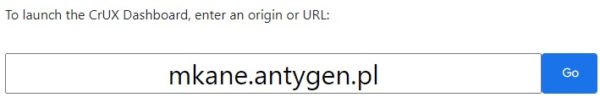
W centralnej części tej podstrony widnieje pole do wpisania adresu. Wpisz tutaj adres swojej strony

Po naciśnięciu „Go” otworzy się raport.

Niestety w tym miejscu muszę dodać, że w bazie zebrane są dane dla 15 milionów adresów stron internetowych. Dlatego nie zawsze będziesz mógł zobaczyć wypełniony raport.
Jeśli otworzy się z błędami bez danych to będzie znaczyło, że strony nie ma w bazie.
Zauważyłem, że jeśli w Page Speed Insights nie ma danych o Veb Core Vitals to i tutaj nie będzie.
Jest to więc raport dla stron o odpowiednim wolumenie ruchu.
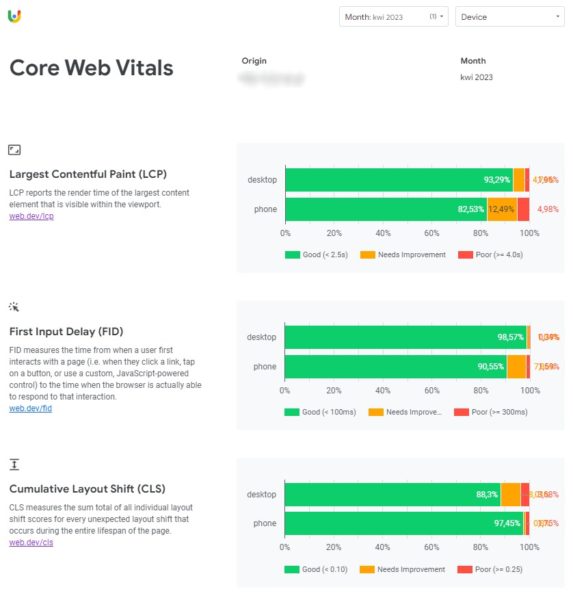
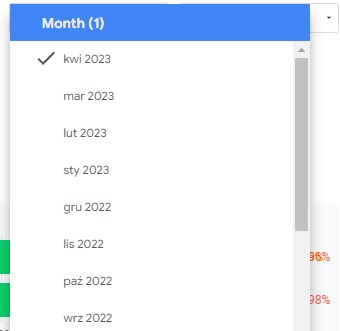
Wracając do pierwszej strony raportu mamy tutaj informacje o trzech wskaźnikach tj LCP, FID i CLS. Ciekawą dla mnie funkcją, jest możliwość zmiany miesiąca oraz urządzeń.

Dzięki temu można się dowiedzieć jak strona była oceniana w innym czasie i jak to wygląda na komputerach a jak na telefonach.
W bocznym menu możemy przełączyć się na kolejne zakładki z danymi o wskaźnikach w poszczególnych miesiącach.
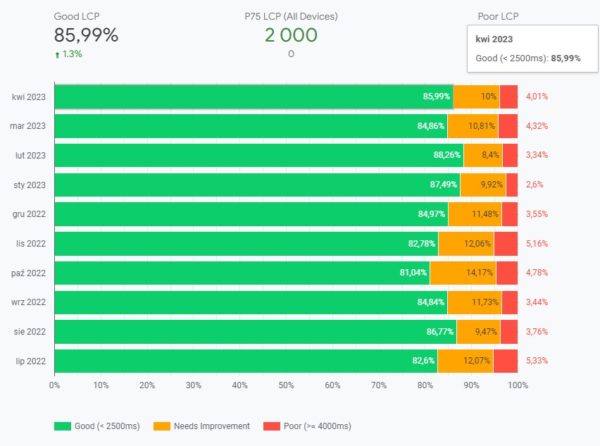
Largest Contentful Paint (LCP)

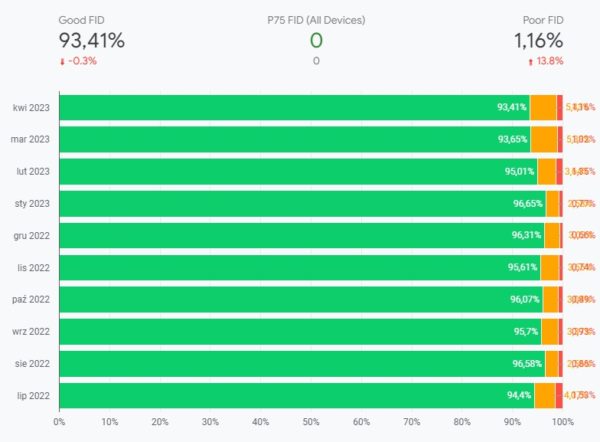
First Input Delay (FID)

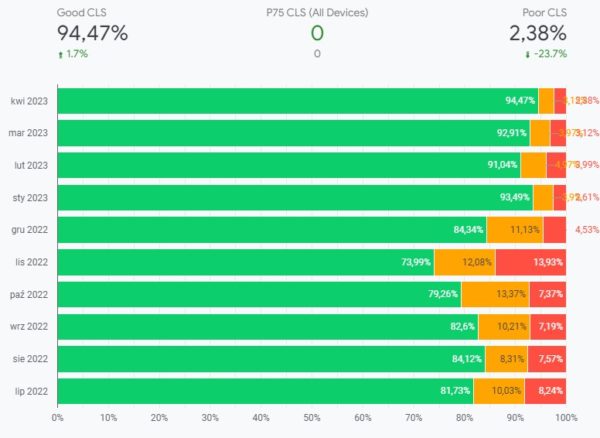
Cumulative Layout Shift (CLS)

W kolejnych zakładkach znajdują się dane o innych, obecnie nie używanych wskaźnikach oraz danych laboratoryjnych.
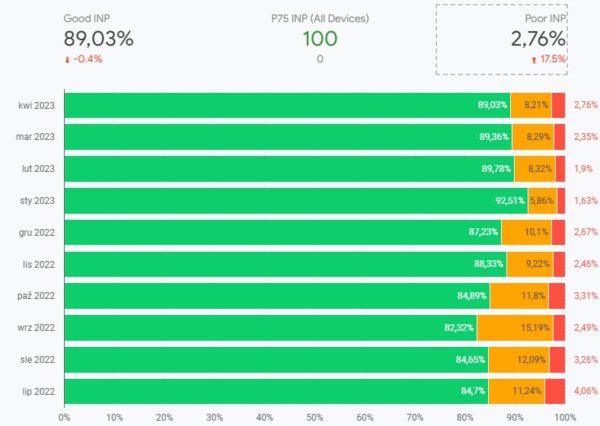
Interaction to Next Paint (INP)

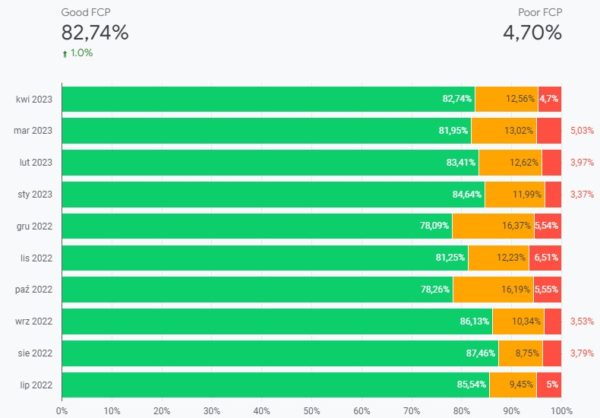
First Contentful Paint (FCP)

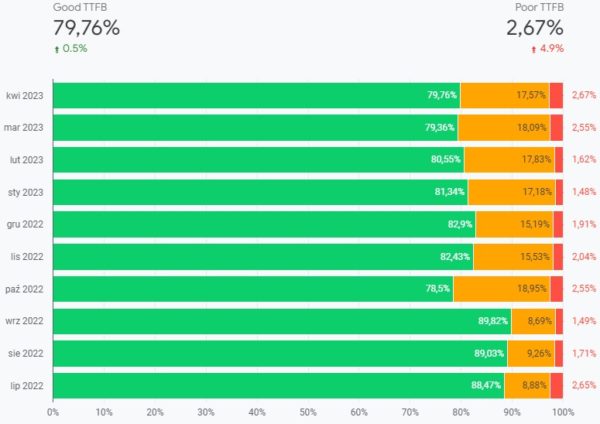
Time to First Byte (TTFB)

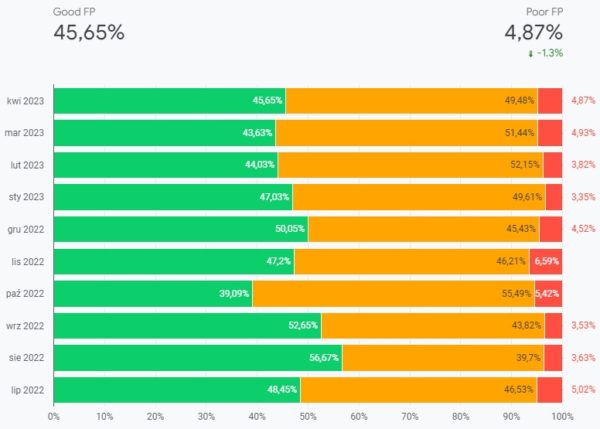
First Paint (FP)

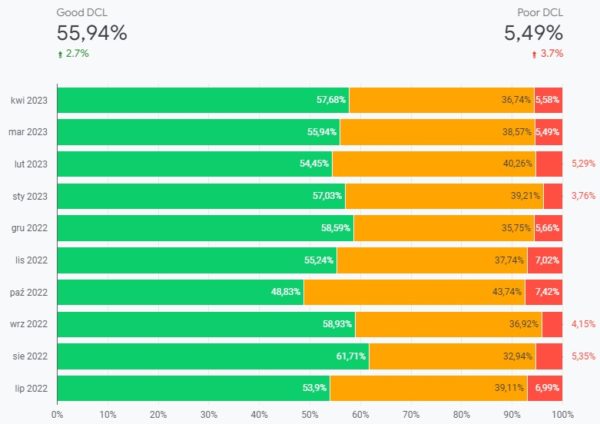
DOM Content Loaded (DCL)

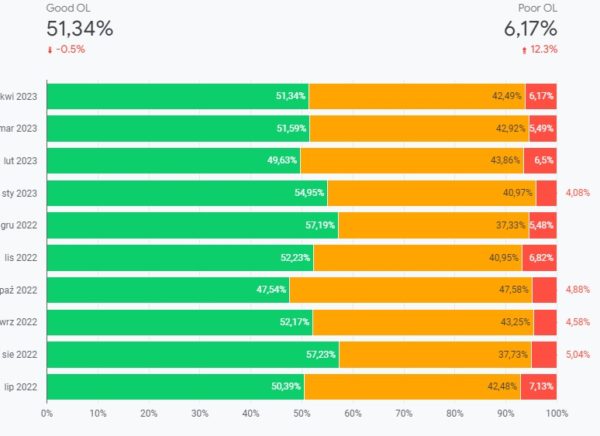
Onload (OL)

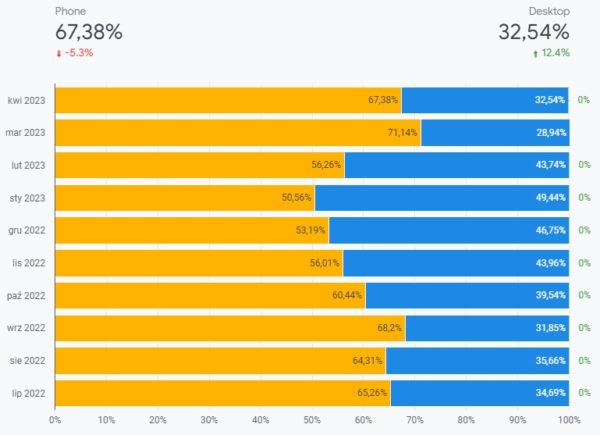
Urządzenia – Device Distribution

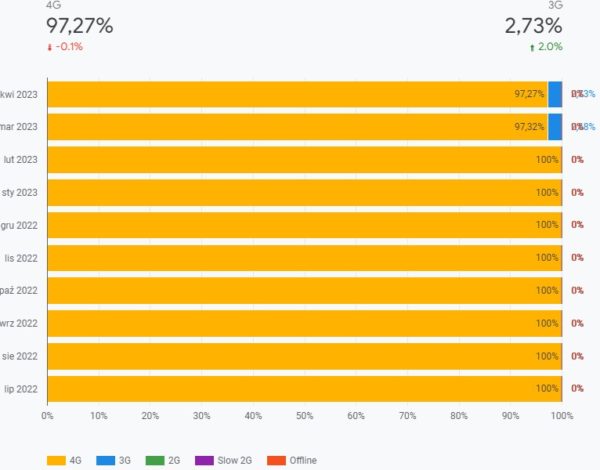
Szybkość połączeń mobilnych – Connection Distribution

Podsumowanie
Raport jest moim zdaniem ciekawym źródłem informacji. Może nie są one bardzo dokładnie ale jak na dłoni widać co się działo w poszczególnych miesiącach ze wskaźnikami, na które Google zwraca uwagę.
Można go skopiować do swojego Looker Studio ustawiając źródło danych, tym bardziej jakbyśmy chcieli komuś ten raport udostępnić w prostszy sposób.
Jeśli jednak nie ma takich potrzeb to lepsze jest korzystanie z podstawowego raportu, w przypadku zmian będziemy je od razu widzieli.
Podstawowym minusem to brak wielu witryn ale tego niestety w żądne sposób nie można obejść.
A i bym zapomniał :)
Można przeglądać dane wszystkich witryn w bazie, nie trzeba mieć żadnych weryfikacji.
Więc bez problemów można spojrzeć na konkurencje lub jak radzą się Topowe polskie lub zagraniczne serwisy.
Dla przypomnienia link https://developer.chrome.com/docs/crux/dashboard/.
 komentarze
komentarze

Literówkę poprawcie — looker a nie looRker ;)
Dziękuję