Nowy PageSpeed Insights

Gdy w lipcu Google wprowadziło poprawkę do algorytmu o nazwie „Speed Update” wskazywało trzy narzędzia pomocne w pracy nad prędkością witryny.
- – Chrome User Experience Report – publiczny zbiór danych z przeglądarki Chrome.
- – Lighthouse – narzędzie działające w przeglądarce Chrome do audytów witryny, m.in. szybkości strony.
- – PageSpeed Insights – szeroko znany w branży tester szybkości witryny.
Wymienione narzędzia były bardzo przydatne ponieważ ta aktualizacja oficjalnie wprowadziła szybkość jako czynnik rankingowy stron dla urządzeń mobilnych.
Prawdopodobnie w związku z tą zmianą w algorytmie doczekaliśmy się aktualizacji a moim zdaniem nowej wersji testera prędkości witryny PageSpeed Insights.
I to aktualizacji zmieniającej wiele w tym narzędziu.
Najważniejszym moim zdaniem zmiana to zintegrowanie Lighthouse z PageSpeed Insights. Co spodowało znaczne spadki punktacji stron w stosunku do poprzedniej wersji.
Co więc znajdziemy w nowym PageSpeed Insights?
Standardowo przywita nas estetyczna prośba o podanie adresu testowanej strony.

Po jej podaniu i krótkim oczekiwaniu otrzymujemy wyniki.
Tak jak w poprzedniej wersji mamy osobne wyniki wersji na komputery i urządzenia mobilne.
Podsumowanie – punktacja
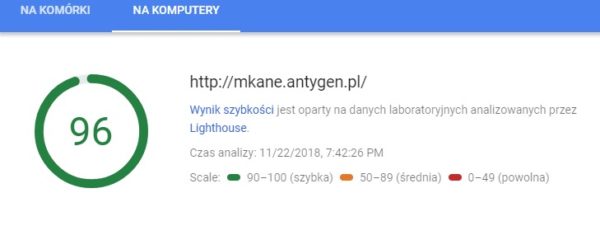
Wynik mojego bloga w wersji na komputerach:

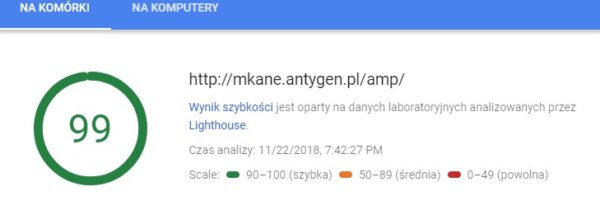
Wynik mojego bloga w wersji dla urządzeń mobilnych:

Tak dobry wynik dla wersji dla urządzeń jest wynikiem używania wersji AMP jako wersji mobilnej.
Skala oceny – 90-100 punktów strona szybka, 50-89 średnia, 0-49 powolna. W poprzedniej wersji szybka strona zaczynała się już przy 85 punktach.
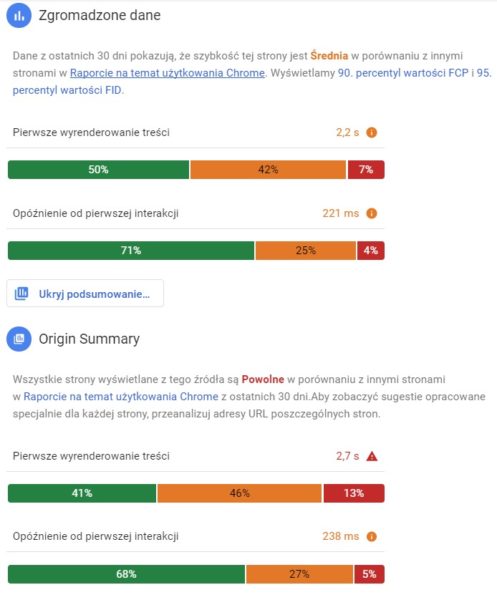
Zgromadzone dane z Chrome
Kolejna sekcja zawiera dane już znane z poprzedniej wersji – Chrome User Experience Report.
Chrome User Experience Report to zbiór danych pobranych od użytkowników Chrome, którzy zdecydowali się zsynchronizować historię przeglądania, nie ustawili hasła synchronizacji i włączyli (lub nie wyłączyli :)) raportowanie statystyk użytkowania.
Sekcja ta w przypadku mojego bloga nie ma danych „Raport na temat użytkowania Chrome zawiera za mało danych o rzeczywistej szybkości tej strony.” Dlatego przedstawiam dane z innej strony.
Jak widać dane są tak samo przedstawione jak poprzednio ale doszło podsumowanie, które zawiera informacja o wszystkich stronach z danej domeny. Dlatego też możemy mieć taką sytuację jak powyżej.
Sprawdzana strona miała prędkość „Średnia” ale całość jest „Powolna”. To ciekawa wskazówka.
Pamiętajmy jednak o tym, że dane te dotyczą głównie renderowania i wielokrotnie widziałem strony oceniane jako wolne, których używanie nie sprawiało żadnych problemów.
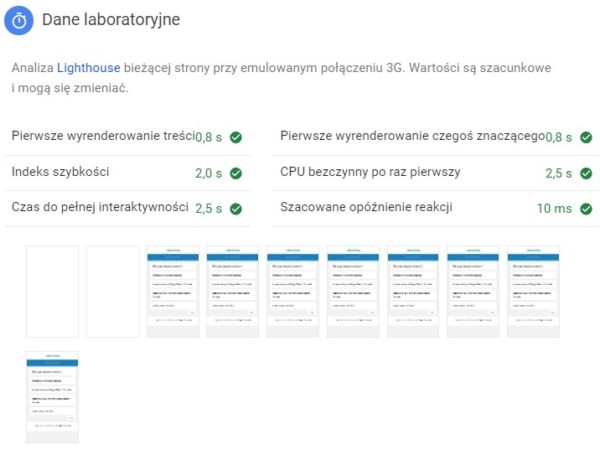
Dane laboratoryjne
Dane laboratoryjne to sekcja zawierająca dane z Lighthouse dotyczące renderowania.
Otrzymujemy tutaj informacje o czasie i przebiegiem procesu renderowania się witryny.
Warto pamiętać, że w tym teście wczytywanie strony ocenianie jest dla szybkości G3.
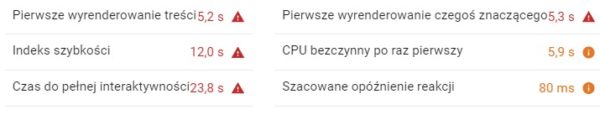
Obecnie nie wiemy jeszcze jakie szybkości są dla Google akceptowalne, dlatego przy wynikach takich jak poniżej warto poświęcić zasoby na przyśpieszenie witryny.
Kolejne trzy sekcje są miksem nowych i starych zaleceń.
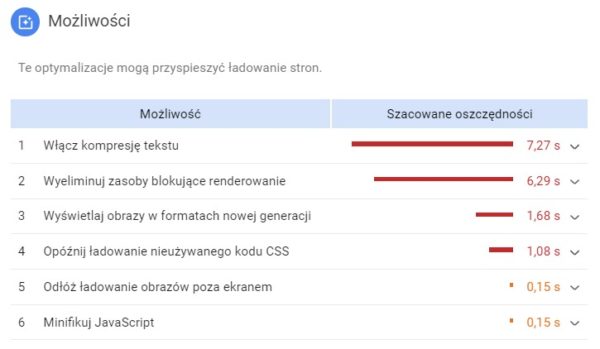
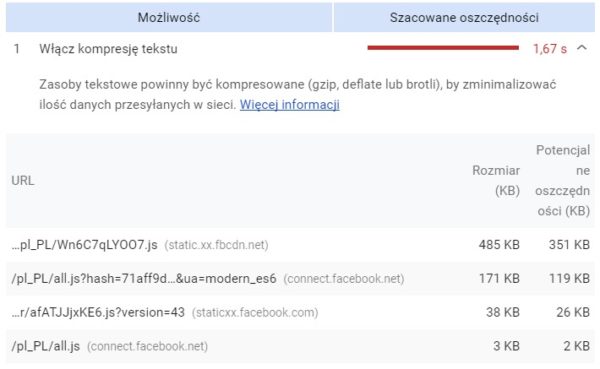
Możliwości
Możliwości to sekcja z sugestiami zmian, które powinny przyśpieszyć ładowanie witryny.
Nowością jest lista zasobów, których dotyczyła sugestia.
Przy czym tak jak w poprzedniej wersji zalecenia czasami dotyczą zasobów, na które nie mamy wpływu.
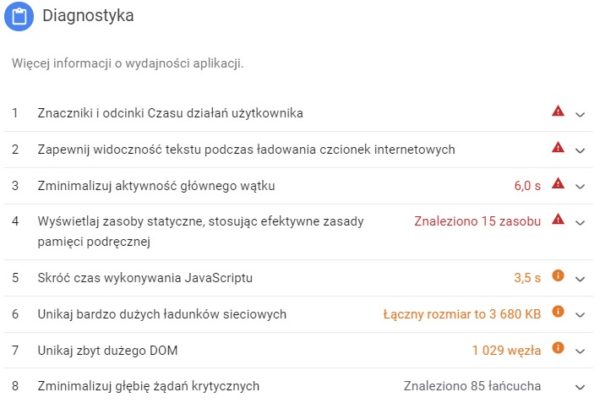
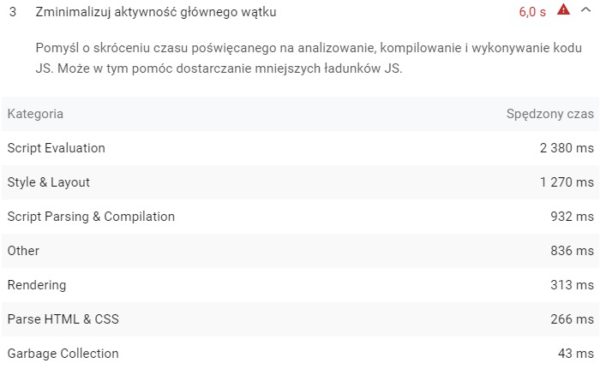
Diagnostyka
Diagnostyka to sekcja bardzo techniczna. Przekazane w niej zalecenia będą najbardziej pomocne bardziej dla programisty.
Dane szczegółowe zawierają wiele ciekawych informacji.
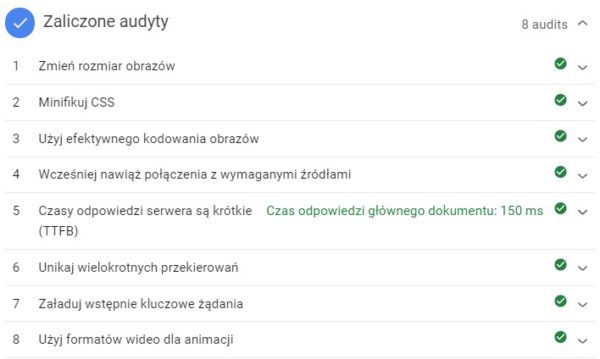
Zaliczone audyty
Ostatnia sekcja testera zawiera informacje o czynnikach, które zostały ocenione jako poprawne.
Warto zauważyć, że w nowa wersja jest łagodniejsza w zakresie czasów odpowiedzi serwera. Podczas testów odpowiedzi na poziomie 480ms były akceptowane a poprzednia wersja prosiła o poprawienie tej wartości.
Podsumowanie
Nowy PageSpeed Insights to jak pisałem powyżej duża zmiana w stosunku do poprzedniego testera.
Pojawiało się wiele nowych czynników, które są sprawdzane co na pewno jest bardzo pozytywne.
Niepozytywne jest to, że dla wielu witryn ocena zmieniła się w dużym stopniu. Strony oceniane jako średnie dziś maja 10 pkt.
Zastanawia mnie też kierunek zmian, które wymusza Google. Obecnie szybkość serwera nie jest już tak ważna jak szybkość aplikacji. A to oznacza zmiany na wielu witrynach.
Przecież nie każdą kreację witryny można poprawić, na pewno wiele witryn otrzyma nową wersję bo tylko tak będzie można znacznie je przyśpieszyć.
A jak Wy oceniacie nowy PageSpeed Insights?
Update:
Pod adresem https://web.dev/ znajdziecie ten tester skierowany do programistów. Informacje są przedstawione w inny sposób.
 komentarzy
komentarzy









Uważam, iż bardzo dobrze, że szybkość strony jest wykorzystywana jako czynnik rankingowy w pozycjonowaniu strony…Ludzie, korzystając z urządzeń mobilnych chcą znajdować odpowiedzi na swoje pytania tak szybko, jak to możliwe :)
Też tak uważam, tylko, że szybkość to dość skomplikowany proces. Czasami testery idą o krok za daleko.
Na szybkość ładowania witryny ma wpływ sporo rzeczy i nie zawsze jest łatwe uzyskanie zadowalających czasów ładowania, no ale co by nie mówić ja sam też nie lubię czekać za długo na wczytanie strony zresztą chyba jak każdy.
Fakt nie zawsze. Z drugiej strony czasami wystarczy wyłączenie jakiejś wtyczki by strona przyśpieszyła. Szkoda, że nie jest standardem optymizacja już na etapie tworzenia witryny.
Fajny wpis, myślę, że technikalia coraz bardziej będą dominowały naszą pracę. Tutaj jest też niezły art na ten temat:
https://searchengineland.com/how-to-use-chrome-user-experience-report-to-improve-your-sites-performance-307765
Dziękuję za link, zapoznam się.
Fajnie, że to narzędzie jest udoskonalane, gdyż można na bieżąco sprawdzać prędkość naszej strony internetowej ;) Ma ona szczególnie ważne znaczenie w Google, gdyż te wolno ładujące się witryny po prostu nie mogą osiągnąć sukcesu – a na pewno nie być w top-ce ;)
tak jak napisał Kamil fajnie że jest udoskonalane, ale niefajnie, że czasem wrzucają wersję Beta i czekają na opinie. po ostatnich zmianach miałem mieszane uczucia i do dziś mam. szczególnie mobile