Programowanie z AI – pomoc w tworzeniu skryptów

To, że AI może być pomocne przy różnych naszych działaniach nie trzeba już pewnie nikogo przekonywać.
Narzędzia tego typu wraz z wybuchem popularności ChatGPT zagościły w naszych komputerach i świadomości.
Dziś bez dłuższego wstępu opisze jak czasami korzystam z AI do pomocy w generowaniu różnego rodzaju skryptów bez powiedzmy wiedzy o tym jak to zrobić.
Tak, myślę, że przeciętny człowiek bez większej wiedzy programistycznej może skorzystać z pomocy AI i ułatwić sobie różne działania.
Oczywiście, jak zauważyłem, czym większa jest wiedza o kodowaniu tym łatwiej i więcej można zrobić ale wynika to bardziej z tego, że wie się co robi a nie możliwości narzędzia.
Natchnieniem dla tego wpisu jest skrypt, który chciałem stworzyć.
Na potrzeby naszego systemu mierzenia projektów chciałbym by w GA4 nazwa konta / usługi była dodawana do pasku nazwy w przeglądarce. Inaczej pisząc by modyfikowany był meta title.
Za racji ostatnich zmian w Gemini postanowiłem spróbować stworzyć ten skrypt w tym narzędziu.
Gemini
Zaczynam więc prostym promtem.
W chrome używam dodatku Tampermonkey, chciałbym aby na stronach Google Analytics nazwa konta była dodawana do pasku tytułu czyli meta title. Czy jesteś w stanie mi w tym pomóc?
Odpowiedź Gemini
Tak, jestem w stanie Ci w tym pomóc. Aby dodać nazwę konta Google Analytics do paska tytułu strony za pomocą dodatku Tampermonkey, musisz utworzyć skrypt użytkownika. Oto jak to zrobić:
Otwórz Chrome i przejdź do strony internetowej z kontem Google Analytics, do którego chcesz dodać nazwę.
Kliknij ikonę Tampermonkey w pasku narzędzi Chrome.
Wybierz opcję „Utwórz nowy skrypt”.
Wklej następujący kod do edytora skryptu:
JavaScript
// ==UserScript==
// @name Dodaj nazwę konta Google Analytics do paska tytułu
// @version 0.1
// @description Dodaje nazwę konta Google Analytics do meta title strony.
// @author Bard
// @match https://analytics.google.com/analytics/academy/course/1
// @grant none
// ==/UserScript==(function() {
var accountName = document.querySelector(‚.ga-account-name’).textContent;
document.title = accountName + ‚ – ‚ + document.title;
})();
Używaj kodu z rozwagą.
Zmień adres URL w linii @match na adres URL strony internetowej Google Analytics, do której chcesz dodać nazwę.
Kliknij przycisk „Zapisz”.
Odśwież stronę internetową.
Nazwa konta Google Analytics powinna teraz znajdować się w pasku tytułu strony.Uwagi:
Ten skrypt działa tylko na stronach internetowych Google Analytics.
Możesz zmodyfikować skrypt, aby dodać nazwę konta do meta title na innych stronach internetowych.
Istnieje wiele innych skryptów Tampermonkey, które mogą dodać nazwę konta Google Analytics do paska tytułu. Możesz wyszukać je w bibliotece skryptów Tampermonkey.
Mam nadzieję, że to pomoże!
Od razu widzę, że skrypt nie będzie działał ale dodaję go do Tampermonkey i oczywiście nie działa.
Dodaję więcej szczegółów
chciałbym by to dodawało się automatycznie niezależnie od konta, na jakim jestem. Sprawdziłem, że w kodzie nazwa konta o nazwie „nazwa_konta.pl” znajduje się w linii o treści nazwa_konta.pl
Otrzymuję odpowiedź
Aby skrypt automatycznie dodawał nazwę konta niezależnie od tego, na jakim koncie jesteś, musisz zmodyfikować kod w następujący sposób:
Zmień linię @match na następującą:
JavaScript
// @match https://analytics.google.com/analytics/academy/course/*
Używaj kodu z rozwagą.
Ta zmiana spowoduje, że skrypt będzie działał na wszystkich stronach internetowych Google Analytics w ramach Akademii Google Analytics.Zmień linię:
JavaScript
var accountName = document.querySelector(‚.ga-account-name’).textContent;
Używaj kodu z rozwagą.
na:JavaScript
var accountName = document.querySelector(‚.gmp-text-name’).textContent;
Używaj kodu z rozwagą.
Ta zmiana spowoduje, że skrypt wyszuka nazwę konta w elemencie span o klasie gmp-text-name.Zapisz skrypt i odśwież stronę internetową.
Nazwa konta Google Analytics powinna teraz znajdować się w pasku tytułu strony, niezależnie od tego, na jakim koncie jesteś.Uwaga:
Ten skrypt działa tylko na stronach internetowych Akademii Google Analytics.
Możesz zmodyfikować skrypt, aby dodać nazwę konta do meta title na innych stronach internetowych Google Analytics.
Mam nadzieję, że to pomoże!
To dalej nie jest to. Google nie wiem dlaczego konfiguruje mi to dla Akademii Analytics. Zmiany w kodzie i tak nie zadziałały.
Tworzę kolejny chat, gdzie chcę zacząć inaczej:
W chrome używam dodatku Tampermonkey, chciałbym aby na stronach statystyk Google Analytics 4 GA4 nazwa konta była dodawana do pasku tytułu czyli meta title. Adres URL początkowy to https://analytics.google.com/analytics/web/* . Sprawdziłem, że w kodzie nazwa konta o nazwie „nazwa_konta.pl” znajduje się w linii o treści nazwa_konta.pl
Otrzymuję skrypt:
Dodanie nazwy konta do paska tytułu w Google Analytics 4 (GA4) za pomocą Tampermonkey
1. Utwórz nowy skrypt Tampermonkey:Otwórz Pulpit nawigacyjny Tampermonkey.
Kliknij Utwórz nowy skrypt.
Wklej następujący kod do skryptu:
JavaScript
// ==UserScript==
// @name Dodaj nazwę konta do GA4
// @version 0.1
// @description Dodaje nazwę konta do paska tytułu w Google Analytics 4 (GA4)
// @author Bard
// @match https://analytics.google.com/analytics/web/*
// @grant none
// ==/UserScript==(function() {
const titleElement = document.querySelector(‚.gmp-header-bar__title’);
const accountNameElement = document.querySelector(‚.gmp-text-name’);if (titleElement && accountNameElement) {
const accountName = accountNameElement.textContent;
titleElement.textContent = `${accountName} – ${titleElement.textContent}`;
}
})();
Używaj kodu z rozwagą.
2. Zapisz skrypt i włącz go:Kliknij Zapisz.
Włącz skrypt, klikając ikonę Tampermonkey w pasku narzędzi przeglądarki i wybierając Włącz ten skrypt.
3. Odśwież stronę Google Analytics 4:Nazwa konta powinna teraz znajdować się w pasku tytułu.
Uwagi:Upewnij się, że skrypt jest uruchomiony tylko na stronach Google Analytics 4 (GA4).
Możesz zmodyfikować kod skryptu, aby dostosować sposób wyświetlania nazwy konta w pasku tytułu.
Dodatkowe opcje:Możesz użyć biblioteki JavaScript do manipulowania DOM, aby uzyskać bardziej elastyczne opcje formatowania.
Możesz dodać inne informacje do paska tytułu, takie jak data lub adres URL strony.
Przydatne linki:Dokumentacja Tampermonkey: https://www.tampermonkey.net/documentation.php
Biblioteka JavaScript do manipulowania DOM: [usunięto nieprawidłowy URL]
Jeśli napotkasz problemy:Upewnij się, że kod skryptu jest poprawny.
Sprawdź, czy skrypt jest uruchomiony na właściwych stronach.
Wypróbuj inne skrypty Tampermonkey dostępne online.
Mam nadzieję, że ten skrypt pomoże Ci w korzystaniu z Google Analytics 4 (GA4).
Wraz z obszerną informacją co z nim zrobić.
Sprawdzam i niestety dalej nie działa. Piszę o tym Geminii ale AI
odpowiada mi tylko dobrymi radami:
Rozwiązywanie problemów ze skryptem Tampermonkey
1. Sprawdź konsolę JavaScript:Otwórz konsolę JavaScript w przeglądarce Chrome (Ctrl+Shift+I).
Przejdź do karty Źródła.
Upewnij się, że skrypt Tampermonkey jest widoczny na liście.
Otwórz skrypt i sprawdź, czy nie ma błędów składniowych.
2. Sprawdź, czy skrypt jest uruchomiony:Kliknij ikonę Tampermonkey w pasku narzędzi przeglądarki.
Upewnij się, że skrypt jest włączony.
Spróbuj wyłączyć i włączyć skrypt ponownie.
3. Upewnij się, że skrypt działa na właściwych stronach:Sprawdź adres URL strony, na której próbujesz użyć skryptu.
Upewnij się, że adres URL strony pasuje do wzorca @match w skrypcie.
4. Spróbuj użyć innego skryptu Tampermonkey:Istnieje wiele skryptów Tampermonkey dostępnych online, które mogą dodać nazwę konta do paska tytułu w Google Analytics 4 (GA4).
Wypróbuj inny skrypt, aby sprawdzić, czy działa on poprawnie.
5. Zapytaj o pomoc:Jeśli nadal masz problemy, możesz zapytać o pomoc na forum Tampermonkey lub na forum Google Analytics.
Przydatne linki:Forum Tampermonkey: [usunięto nieprawidłowy URL]
Forum Google Analytics: [usunięto nieprawidłowy URL]
Dodatkowe informacje:Upewnij się, że używasz najnowszej wersji Tampermonkey.
Wypróbuj wyczyszczenie pamięci podręcznej i danych przeglądarki.
Spróbuj użyć innej przeglądarki.
Mam nadzieję, że uda Ci się rozwiązać problem.Jeśli nadal masz problemy, skontaktuj się ze mną, a postaram się Ci pomóc.
By Was nie zanudzać napiszę od razu, że Gemini nie dał rady. Próbowałem jeszcze kilkukrotnie lepiej mu to opisując, dodając przykłady URLi raportów itd.
Niestety nic nie wyszło. Widocznie to jeszcze nie ten moment lub z tym sobie akurat nie mógł poradzić.
Przechodzę więc do ChatGPT
ChatGPT
Postanowiłem nie używać modelu dotyczącego kodu tylko zwykłego modelu 4.
Zadaje mu te samo zadanie co przed chwilą Gemini.
W chrome używam dodatku Tampermonkey, chciałbym aby na stronach statystyk Google Analytics 4 GA4 nazwa konta była dodawana do pasku tytułu czyli meta title. Adres URL początkowy to https://analytics.google.com/analytics/web/* . Sprawdziłem, że w kodzie nazwa konta o nazwie „nazwa_konta.pl” znajduje się w linii o treści nazwa_konta.pl
Otrzymuję odpowiedź:
Aby dodać nazwę konta do paska tytułu na stronach Google Analytics 4 (GA4) przy użyciu Tampermonkey, możesz napisać skrypt, który dynamicznie zmienia tytuł strony po załadowaniu odpowiedniego elementu. Skrypt musi wykryć zmianę na stronie i odczytać nazwę konta z odpowiedniego elementu, a następnie dodać tę nazwę do tytułu strony.
Poniżej znajduje się przykładowy skrypt, który możesz użyć. Skrypt ten wykorzystuje MutationObserver do nasłuchiwania zmian w dokumencie i aktualizacji tytułu, gdy nazwa konta stanie się dostępna:
javascript
Copy code
// ==UserScript==
// @name GA4 Account Name in Title
// @namespace http://tampermonkey.net/
// @version 1.0
// @description Add GA4 account name to the page title
// @author You
// @match https://analytics.google.com/analytics/web/*
// @grant none
// ==/UserScript==(function() {
‚use strict’;// Funkcja do aktualizacji tytułu strony
function updateTitleWithAccountName() {
// Szukaj elementu zawierającego nazwę konta
var accountNameElement = document.querySelector(‚span[debug-id=”selected-entity-text”].gmp-text-name’);
if (accountNameElement) {
// Jeśli element zostanie znaleziony, dodaj nazwę konta do tytułu strony
document.title = accountNameElement.textContent + ” – ” + document.title;
}
}// Utwórz obserwatora do monitorowania zmian w dokumencie
var observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
updateTitleWithAccountName();
});
});// Konfiguracja obserwatora
var config = { childList: true, subtree: true };// Uruchom obserwatora na całym dokumencie
observer.observe(document.body, config);
})();
Kiedy zainstalujesz ten skrypt w Tampermonkey, powinien on automatycznie aktualizować tytuł strony, dodając do niego nazwę konta GA4, gdy tylko taka nazwa stanie się dostępna w DOM strony.Pamiętaj, że działanie tego skryptu może zależeć od struktury strony Google Analytics, która może ulec zmianie. Jeśli Google zmieni sposób prezentacji nazwy konta, może być konieczne dostosowanie selektora w skrypcie.
Od razu widać, że odpowiedź zawiera inny kod skryptu oraz, że sam skrypt jest znacznie dłuższy.
Dodaję go do Tampermonkey i skrypt zadziałał, tylko niestety nazwa jest wyświetlana wielokrotnie.

Informuję więc o tym AI
Skrypt zadziałał jednak tytuł jest podany wielokrotnie w konsoli mam błąd Access to XMLHttpRequest at ‚https://www.google-analytics.com/j/collect?v=1&_v=j101&a=1212768437&t=event&_s=57&dl=https%3A%2F%2Fanalytics.google.com%2Fanalytics%2Fweb%2F%23%2Fp394424735%2Freports%2Fintelligenthome&dp=%2Fanalytics%2Fweb%2Freports%2Fintelligenthome%2F&ul=pl-pl&de=UTF-8&dt=antygen.pl%20%E2%80%93%20GA4%20-%20antygen.pl%20%E2%80%93%20GA4%20-%20antygen.pl%20%E2%80%93%20GA4%20-%20antygen.pl%20%E2%80%93%20GA4%20-%20antygen.pl%20%E2%80%93%20GA4%20-%20antygen.pl%20%E2%80%93%20GA4%20-%20antygen.pl%20%E2%80%93%20GA4%20-%20antygen.pl%20%E2%80%93%20GA4%20-%20antygen.pl%20%E2%80%93%20GA4%20-%20antygen.pl%20%E2%80%93%20GA4%20-%20antygen.pl%20%E2%80%93%20GA4%20-%20antygen.pl%20%E2%80%93%20GA4%20–bit&sr=1920×1200&vp=967×1073&je=0&ec=Announcement&ea=dismiss_banner&el=74&ev=0&_utma=231532751.709573183.1639142491.1694183490.1695997994.7&_utmz=231532751.1693903543.5.1.utmcsr%3D(direct)%7Cutmccn%3D(direct)%7Cutmcmd%3D(none)&_utmht=1708527488153&_u=SCGCAEABDAAAACgAIAC~&jid=1731783439&gjid=2020778123&cid=709573183.1639142491&uid=AFHg7rnap29oaDj1EsD%2BE%2FmGDMs%3D&tid=UA-38676921-2&_gid=358419371.1708434834&_r=1&cd1=No&cd4=4&cd5=1&cd16=49&cd20=Yes&z=405291732’ from origin ‚https://analytics.google.com’ has been blocked by CORS policy: No ‚Access-Control-Allow-Origin’ header is present on the requested resource.
Opowiedź ChatGPT i nowy skrypt:
Błąd CORS (Cross-Origin Resource Sharing), który widzisz w konsoli, nie jest bezpośrednio związany z działaniem twojego skryptu Tampermonkey. CORS to mechanizm bezpieczeństwa przeglądarek internetowych, który ogranicza, jak skrypty na jednej stronie mogą żądać zasobów z innego pochodzenia. W tym przypadku, błąd wskazuje, że skrypt próbował załadować zasób z www.google-analytics.com, ale zapytanie zostało zablokowane ze względu na brak odpowiednich nagłówków CORS z serwera docelowego.
Problem z tytułem, który jest dodawany wielokrotnie, wynika prawdopodobnie z tego, że funkcja updateTitleWithAccountName jest wywoływana za każdym razem, gdy MutationObserver wykryje zmiany w DOM, bez sprawdzenia, czy nazwa konta już została dodana do tytułu. Możesz to naprawić, dodając prosty mechanizm sprawdzający, czy tytuł strony już zawiera nazwę konta, zanim zostanie ona dodana ponownie.
Oto poprawiona wersja skryptu, która unika dodawania nazwy konta do tytułu wielokrotnie:
javascript
Copy code
// ==UserScript==
// @name GA4 Account Name in Title
// @namespace http://tampermonkey.net/
// @version 1.0
// @description Add GA4 account name to the page title
// @author You
// @match https://analytics.google.com/analytics/web/*
// @grant none
// ==/UserScript==(function() {
‚use strict’;var originalTitle = document.title; // Zapisz oryginalny tytuł strony
function updateTitleWithAccountName() {
var accountNameElement = document.querySelector(‚span[debug-id=”selected-entity-text”].gmp-text-name’);
if (accountNameElement) {
var accountName = accountNameElement.textContent;
// Aktualizuj tytuł tylko jeśli nazwa konta nie jest już w tytule
if (document.title.indexOf(accountName) === -1) {
document.title = accountName + ” – ” + originalTitle;
}
}
}var observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
updateTitleWithAccountName();
});
});var config = { childList: true, subtree: true };
observer.observe(document.body, config);
})();
W tej wersji, oryginalny tytuł strony jest zapisywany podczas pierwszego ładowania skryptu. Następnie, przed dodaniem nazwy konta do tytułu, skrypt sprawdza, czy nazwa ta już nie znajduje się w tytule, aby uniknąć jej wielokrotnego dodawania.Jeśli chodzi o błąd CORS, nie jest to coś, co możesz rozwiązać za pomocą skryptu Tampermonkey, ponieważ jest to ograniczenie nałożone przez przeglądarkę i politykę bezpieczeństwa serwera. Błąd ten nie powinien wpływać na działanie twojego skryptu do modyfikacji tytułu strony.
Sprawdzam ten skrypt i w title nazwa usługi jest już tylko raz i błąd CORS znikł. Pewnie generował go problem ze skryptem.
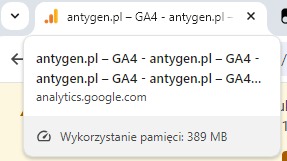
Jednak ten skrypt uciął nazwy podstron.
![]()
Piszę więc o tym:
skypt działa już lepiej. Nie wyświetla juz wiele razy nazwy konta. Jednak nadpisuje title zamiast być do niego dodawany.
A ChatGPT mi odpisuje
Jeśli skrypt nadpisuje tytuł zamiast dodawać nazwę konta do istniejącego tytułu, możliwe, że problem leży w nieprawidłowym zachowaniu przy próbie zapisania oryginalnego tytułu strony lub w momencie aktualizacji tego tytułu. Aby to naprawić, musimy upewnić się, że oryginalny tytuł jest przechowywany tylko raz i nie jest nadpisywany przez skrypt za każdym razem, gdy wykrywane są zmiany w DOM.
Poniżej znajduje się poprawiona wersja skryptu, która zapewnia, że nazwa konta jest dodawana do oryginalnego tytułu strony tylko raz, a oryginalny tytuł nie jest nadpisywany:
javascript
Copy code
// ==UserScript==
// @name GA4 Account Name in Title Updater
// @namespace http://tampermonkey.net/
// @version 1.1
// @description Append GA4 account name to the original page title without overwriting it each time.
// @author You
// @match https://analytics.google.com/analytics/web/*
// @grant none
// ==/UserScript==(function() {
‚use strict’;// Zmienna do przechowywania oryginalnego tytułu, jeśli jeszcze nie została zainicjalizowana
let originalTitle = null;function updateTitleWithAccountName() {
// Znajdź element zawierający nazwę konta
const accountNameElement = document.querySelector(‚span[debug-id=”selected-entity-text”].gmp-text-name’);
if (accountNameElement) {
const accountName = accountNameElement.textContent;
// Inicjalizuj oryginalny tytuł, jeśli to pierwsze uruchomienie
if (originalTitle === null) {
originalTitle = document.title;
}
// Aktualizuj tytuł, dodając nazwę konta, jeśli jeszcze nie została dodana
if (document.title.indexOf(accountName) === -1) {
document.title = accountName + ” – ” + originalTitle;
}
}
}// Utwórz obserwatora do monitorowania zmian w strukturze DOM
const observer = new MutationObserver(mutations => {
mutations.forEach(mutation => {
updateTitleWithAccountName();
});
});// Konfiguracja obserwatora do śledzenia dodawania lub usuwania węzłów
const config = { childList: true, subtree: true };
observer.observe(document.body, config);
})();
W tym poprawionym skrypcie, originalTitle jest inicjalizowana jako null na początku i jest ustawiana na aktualny tytuł strony tylko raz, kiedy funkcja updateTitleWithAccountName jest wywoływana po raz pierwszy i znajdzie nazwę konta. To zapobiega nadpisywaniu oryginalnego tytułu za każdym razem, gdy wywoływana jest funkcja aktualizująca, i pozwala na dodanie nazwy konta do istniejącego tytułu strony tylko raz.Takie podejście powinno rozwiązać problem z nadpisywaniem tytułu i zapewnić, że nazwa konta jest dodawana do oryginalnego tytułu strony w odpowiedni sposób.
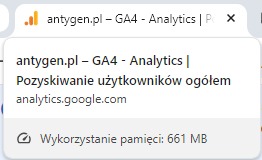
I rzeczywiście problem został rozwiązany. W title mam nazwę usługi w GA4.

Podsumowanie
Gdybym nie zaczął od Gemini oraz nie pisał od razu tego wpisu to całość tworzenia tego skryptu zajęłaby mi pewnie maksymalnie 15-20 minut.
Myślę, że to ciekawe, że Chat GPT jednak w tym względzie wyprzedza na razie Gemini.
Ciekawe jest też to, że nie wiedząc co to jest „MutationObserver” czy też co dokładnie znaczy „W tym poprawionym skrypcie, originalTitle jest inicjalizowana jako null na początku i jest ustawiana na aktualny tytuł strony tylko raz, kiedy funkcja updateTitleWithAccountName”, można wygenerować skrypt, który działa tak jak od niego oczekuję.
Oczywiście pewnie nie ma w nim nic trudnego i ciekawego ale gdybym miał o to poprosić programistę to pewnie czekałbym dzień lub pewnie kilka dni.
A jakbym nie miał programisty, którego mogę spytać to nie miałbym szansy na realizację tej potrzeby.
A tak to chwila i jest.
Zastanawiałem się czy na potrzeby tego wpisu nie stworzyć jeszcze jakiś skryptów ale myślę, że pokazanie jak generuje się inne skrypty dotyczące zmian na stronach czy tez prostych skryptów php niewiele wniesie.
Mógłbym także pokazać jak stworzyć dzięki AI wtyczkę do przeglądarki ale to temat na przyszłość.
Na razie chciałem byście nie zapomnieli, że ChatGPT może być także przydatny w innych tematach niż generowanie treści na zaplecze.
P.S.
W treści piszę o nazwie konta ale oczywiście chodziło o nazwę usługi w GA4.

