Poprawa szybkości witryny – pliki graficzne
 Gdy rozpoczynam pracę nad witryną zawsze kontruję szereg czynników, które mogą mieć wpływ na pozycje.
Gdy rozpoczynam pracę nad witryną zawsze kontruję szereg czynników, które mogą mieć wpływ na pozycje.
Ilość kontrolowanych czynników w pewnym stopniu zależy od wielkości witryny oraz jej konstrukcja a także przeznaczenia.
Zawsze jednak zwracam uwagę na szybkość wczytywania się strony.
I jest to czynnik stale kontrolowany podczas wszelkich prac związanych z SEO.
Do podstawowej oceny szybkości wystarczy ocena „organoleptyczna”. Kontrola na wyższym poziomie, najczęsciej także nie wymaga skomplikowanego oprogramowania. Wystarczą ogólnodostępne programy, wtyczki do przeglądarek a także PageSpeed Insights czyli analizator Google.
Na szybkość witryny wpływa wiele czynników np. szybkość serwera, konstrukcja skryptu, ilość zapytań do bazy czy też waga poszczególnych elementów. Poprawa wielu z nich wymaga specjalistycznej wiedzy albo nakładów finansowych.
Jednym z czynników, który może poprawić prawie każdy jest optymalizacja wymiarów oraz rozmiaru (wagi) plików graficznych.
By sprawdzić czy według Google pliki graficzne wymagają zmian wystarczy skorzystać z wymienionego powyżej PageSpeed Insights.
Tak też zrobiłem gdy analizowałem jedną z witryn, nad którą niedawno rozpocząłem prace.
Ocena początkowa nie była optymistyczna.
Urządzenia mobilne:

Komputery:

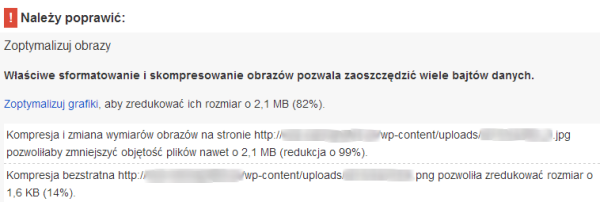
Wśród kilku zalecanych zmian była także informacja o konieczności optymalizacji rozmiaru plików graficznych
Okazało się, że jeden z plików graficznych jest po prostu za duży i warto go zmniejszyć. Odnalazłem ten plik, jego wymiary to 2697×1968 px a waga 2,12 MB. Mimo, że w tym miejscu potrzebny jest plik o wymiarach około 400×300 px.
Zmiana wymiarów spowodowała zmianę wagi tego pliku graficznego do 77 KB.
Po wgraniu na serwer i ponownej analizie ocena Google uległa radykalnej zmianie.
Urządzenia mobilne:

Komputery:

Jak widać zmiana tylko tego jednego pliku podniosła punktacje do akceptowalnego poziomu. Był to po prostu największy problem odnaleziony na tym adresie.
Podobną sytuacje odnalazłem na jednej z podstron, gdzie także jeden z plików graficznych był znacznie większy niż wymagała to sytuacja. I w tym przypadku optymalizacja przyniosła poprawę oceny przez Google.
Urządzenia mobilne:
Przez zmianą

Po zmianie

Komputery:
Przez zmianą

Po zmianie

Optymalizacja pliku znajdującego się na podstronie zmniejszyła go z 670KB do 25KB.
Warto zauważyć, że zmiana rozmiaru plików graficznych spowodowała znaczny wzrost punktacji, prawdopodobnie jest to więc bardzo ważny czynnik w analizatorze Google.
Jest to logiczne, zmniejszenie wielkości plików, które trzeba przesłać na pewno wpłynie na wzrost szybkości pobrania witryny.
W tym przypadku zawinił ktoś to tworzył tą witrynę, zamiast dopasować rozmiary umieścił na serwerze pliki bez optymalizacji. Bardzo często jednak zdarzają się sytuacje gdy to sami użytkownicy umieszczają za duże pliki nie przejmując się ich zmniejszeniem.
Warto zwracać uwagę na wielkość plików graficznych ponieważ po tych prostych zmianach, które zajęły mi może 10 minut, pozycje części obserwowanych przeze mnie fraz wzrosły o 5-10 pozycji. W tym przypadku dotyczyło to fraz znajdujące się w okolicy top50.
Dodatkowo teraz już wiem, że ten czynnik nie przeszkadza a przecież to też jest duża wartość, bo w przyszłości może mi to ułatwić zadanie i skrócić czas pracy.
Jeśli ktoś nie zna się na programach graficznych to może wykorzystać pliki, które zoptymalizowały mechanizmy Google. Pod oceną znajduje się link, którym pobierzemy archiwum zawierające zoptymalizowane pliki graficzne, CSS i JS.

Wystarczy je tylko zamienić na serwerze. Przy okazji można także zmienić arkusze stylów CSS oraz skrypty JavaScript. Nie należy jednak oczekiwać wzrostu oceny, ponieważ najczęściej optymalizacja powoduje małą zmianę rozmiaru tych plików.
Sprawdzicie u siebie, czy nie macie takich plików do optymalizacji a po zmianie napiszcie o ile wzrosła punktacja.
 komentarzy
komentarzy


Czasem grafika zajmuje „sporo” ponieważ grafik poukrywał w projekcie sporo warstw. Dlatego ważne jest, aby grafikę na stronę www wykonywał grafik webowy, a nie koniecznie grafik DTP.
I tak bywa, niestety wynika to z niedbalstwa. Bo każdny grafik powinnien wiedzieć, że na www nie daje się dużych plików.
Ogólnie webmasterzy raczej słabo ogarniają kwestie SEO, ale faktycznie, o grafikach powinni wiedzieć…
Dobrze wykonana optymalizacja to podstawa. Bardzo praktyczny, ciekawy wpis. Dzięki!
Niesamowita sprawa z tym pobieraniem zmniejszonych plików przez G. Raporty pagespeed przeglądam dość często a a linka do pobrania nie widziałem…
Od siebie mogę dodać, że jeśli chodzi o WP jest wiele wtyczek które pomagają w kwestii poprawy szybkości witryny. Niektóre, pomimo tego, że świetnie zmniejszają wagę to nie do takiego poziomu aby pagespeed nie wywalał błędów.
U mnie pomógł jpgtran i optipng.
Dzięki za miłą lekturę!
Też zauważyłam, że po optymalizacji grafik znacząco współczynnik wczytywania strony idzie do góry.