Podstawowe wskaźniki internetowe

Pracując z Google nie można się nudzić. Wyszukiwarka stale się rozwija a Google coraz więcej wymaga od stron jakie indeksuje.
Jest to oczywiście dobra droga, wymogło to wiele ciekawych zmian w technologii i budowie stron. Od kilku lat oprócz pełnej mobilności wyszukiwarka wymaga coraz szybszego działania, wczytywania się stron niezależnie od urządzenia.
Oczywiście ze względu na Mobile-first indexing ważne by strona była szybka dla urządzeń mobilnych.
Podstawowe wskaźniki internetowe, pojęcie które niedawno weszło to naszego słownika, określa kilka metryk związanych z szybkością stron. Są to czynniki, które według Google można zmierzyć i ocenić czy strona jest szybka.
Co jest wiec mierzone?
Pierwszym z czynników to „Największe wyrenderowanie treści (LCP)”. Wartość ta mierzy wydajność wczytywania strony. Google określił, że wygodnie będzie się korzystało się z witryny, jeśli LCP pojawiać się będzie w ciągu 2,5 sekundy od rozpoczęcia wczytania się strony.

LCP to miara renderowania się największego obrazu lub bloku treści w oknie urządzenia.
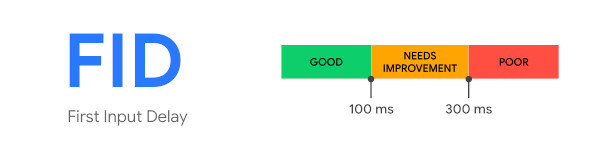
Kolejną wprowadzoną wartością jest „Opóźnienie przy pierwszym działaniu (FID)” Wartość ta mierzy interaktywność strony. Dobrze zoptymalizowane witryny powinny mieć FID krótszy niż 100 milisekund.

Wskaźnik Opóźnienie przy pierwszym działaniu (FID) pomaga zmierzyć pierwsze wrażenie użytkownika dotyczące interaktywności i czasu reakcji witryny podczas jej wczytywania.
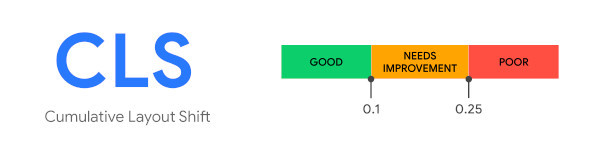
Ostatnim nowym wskaźnikiem z „Podstawowych wskaźników internetowych” jest „Skumulowane przesunięcie układu (CLS)”.
Wartość ta mierzy stabilność wizualną. Aby zadbać o wygodę użytkowników, witryny powinny mieć wynik CLS mniejszy niż 0,1.

I teraz pewnie zastanawiasz się co to jest „stabilność wizualna” :). To nic innego jak przesuwanie się elementów strony podczas wczytywania. Oj jak mnie to czasami denerwuje, czytam artykuł, wracam na listę, naciskam na kolejny a trafiam gdzieś gdzie nie chciałem wejść.
Teraz Google to mierzy jako wartość CLS.
Wraz z wprowadzeniem w życie „Podstawowych wskaźników internetowych” Google zaktualizowało swój tester szybkości PageSpeed Insights.
Od razu, ze względu na straszny dla mnie CLS sprawdzam wartości dla jednego z najpopularniejszych postali newsowych.
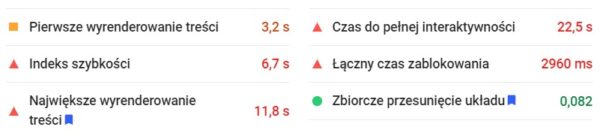
Dane laboratoryjne wskazują na długi czas największego wyrenderowania treści – prawie 12 sekund oraz niski czas przesunięcia układu. Co ciekawe wartości te są inne w pomiarze „Chrome User Experience Report”
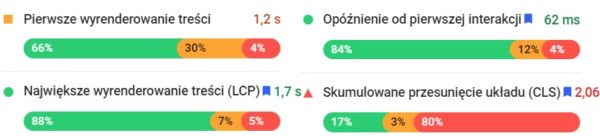
W tym pomiarze LCP jest na dobrym poziomie ale CLS ponad 2 sekundy. Różnice wynikają z urządzeń i szybkości jakie są mają użytkownicy przeglądarki Chrome a tester. Jak widać wartość CLS w realnym użytkowaniu jest bardzo wysoka co potwierdzam :).
Zastanawiałem się czy wprowadzenie nowych metryk nie będzie problemem dla pewnych skryptów. Czy np Joomla będzie miała problem a WordPress nie. Jak będą sobie radziły sklepy w chmurze.
Sprawdziłem kilkanaście stron i jak widzę problemy z szybkością często nie wynikają ze skryptu tylko z przyjętej skórki i wyglądu.
Nie napiszę nic odkrywczego – czym strona mniej skomplikowana tym szybciej się wczytuje. Wiele elementów np produktów w kategorii zawsze wydłuży czas.
Na wprowadzanie zmian, przyśpieszenie strony mamy jeszcze minimum 6 miesięcy. Google dopiero po tym czasie wprowadzi te metryki do algorytmów.
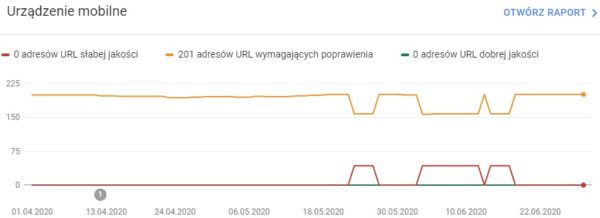
Jest więc chwilę czasu na to, tym bardziej, że według danych w Google Search Console większość stron wymaga poprawy. Np:
Informacje od Google o wszystkich wskaźnikach jakości stron znajdziecie pod poniższym adresem:
https://developers.google.com/search/docs/guides/page-experience.
 komentarze
komentarze




Google ciągle coś wymyśla
Jak to Google :).
Ostatnio z tą indeksacją rzeczywiście jest dramat. To co goolge wyprawia w GSC i generalnie procesem indeksacji to jakaś masakra..nic się nie chce poindeksować!
Dosyć skomplikowane rzeczy – niestety nie znam się na grafice, ale mimo wszystko dzięki!