Po co mi hreflang?

Co to jest rel=”alternate” hreflang=”x”?
Tag hreflang jest atrybutem wprowadzonym kilka lat temu przez Google. Jego zadanie to informowanie Google o innych wersjach językowych tej samej treści.
Nie jest to lista języków dostępnych na stronie tylko wyraźne wskazanie, że pod innym adresem istnieje ta sama treść ale w innym języku.
Przykład: Do naszej polskiej strony dodajemy nowy język np angielski. Powstają dwie wersje tej samej podstrony. Dodajemy więc w kodzie informacje lokalizacji nowego języka, w tym przypadku angielskiego.
Czyli w kodzie pojawi się informacja:
link rel="alternate" hreflang="en" href="http://mojadomena.pl/en/"
Na wersji angielskiej analogicznie powinnyśmy wskazać wersje polską
link rel="alternate" hreflang="pl" href="http://mojadomena.pl/"
Jeśli na stronie znajduje się wiele wersji językowych to wskazujemy wszystkie i nie ważne czy wersje te są w katalogach czy subdomenach.
Sam mechanizm jest pomocny bo dzięki prostemu atrybutowi dajemy Google informacje o wersjach językowych co może być pomocne w rankingach dla danego kraju.
Warto w tym miejscu dodać, że z hreflang korzysta jeszcze Yandex. Bing wymaga atrybutu content-language ze wskazaniem języka.
Jak stosować rel=”alternate” hreflang=”x”?
Jak napisałem powyżej atrybut ten stosujemy dla innej wersji tej samej treści.
Może więc się zdarzyć, że nie na wszystkich podstronach będzie on umieszczony.
Jeśli np nasza oferta jest różna w zależności od kraju to atrybut ten umieścimy na podstronach standardowych takich jak strona główna, o nas czy kontakt ale na opisach usług/produktów już nie.
To istotne by o tym pamiętać bo często widzę, że wstawiany on jest na siłę. Jakby według zasady, że albo wszędzie albo nigdzie :)
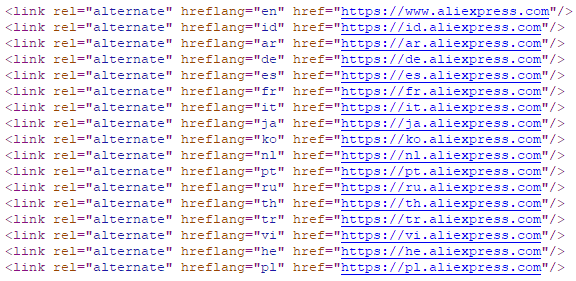
Myślę, że dobrym przykładem wdrożenia będzie pl.aliexpress.com

Widzimy tutaj wskazanie wersji językowych dla strony głównej. Wersja angielska wskazuje na subdomenę „www” a pozostałe na subdomeny krajowe. Przechodząc niżej na kategorie i podkategorie atrybutu językowego już nie odnajdziemy.
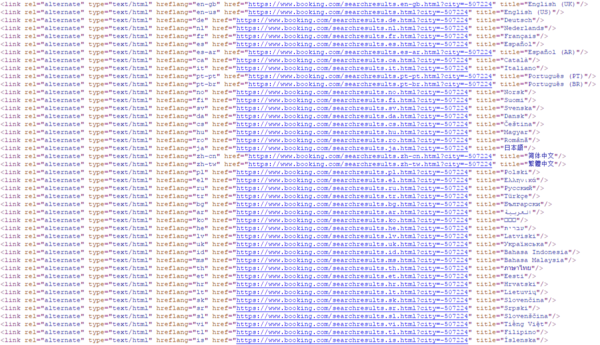
Inną sytuację znajdziemy na Booking.com gdzie wskazania innych języków dostępne są także na stronach niższego rzędu np na listach obiektów w mieście:
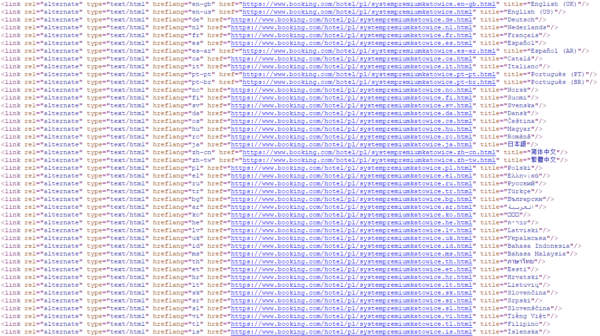
oraz na stronach noclegów
Dodatkowe możliwości hreflang
Hreflang wskazuje jak już pisałem język ale można także w nim zawrzeć informacje o kraju do którego jest kierowana dana treść. Jest to bardzo przydatne wtedy gdy dany język używany jest w kilku krajach.
My w Polsce tego problemu nie mamy ale jak wiemy np język angielski czy też hiszpański używany jest w więcej niż jednym kraju. Dlatego jeśli kierujemy naszą treść dla pojedynczego kraju możemy dodać tą informacje w tym atrybucie.
link rel="alternate" hreflang="en-US" href="http://mojadomena.pl/en-us/"
link rel="alternate" hreflang="en-GB" href="http://mojadomena.pl/en-gb/"
link rel="alternate" hreflang="en-GB" href="http://mojadomena.pl/en-au/"
Mamy więc tutaj wersję amerykańską, angielską i australijską. Wszystkie w języku angielskim.
Według specyfikacji możemy to także użyć by wskazać treść w innym języku niż narodowy a jest skierowana do danego kraju np
link rel="alternate" hreflang="zh-PL" href="http://mojadomena.pl/zh-pl/"
Mamy więc powyżej wskazanie treści po chińsku dla Polski.
Kolejną możliwością jaką nam daje ten atrybut jest wskazanie wersji językowej ogólnej dla wszystkich hreflang=”x-default”. Taki zapis ma formę
link rel="alternate" hreflang="x-default" href="http://mojadomena.pl/"
Jak widzimy nie ma tutaj już wskazań języka tylko adres. Czyli treść będziemy przynależała do języka, w którym jest napisana ale bez wskazań regionu.
Lista wartości językowych ISO 639-1
Lista wartości dla krajów ISO 3166-1 alfa-2
Najczęstsze błędy hreflang
Brak tagów powrotnych to najczęstszy błąd jaki napotykam. Oznacza on, że w tym kółku wzajemnych relacji jest podstrona, która nie ma całej listy innych wersji.
Jeśli na polskiej wersji umieszczamy informacje o wersji angielskiej i niemieckiej.
To na wersji angielskiej powinny się znajdowali wskazania wersji polskiej i niemieckiej. Na niemieckiej umieszczamy wskazanie polskiej i angielskiej wersji.
Dla mnie nie jest to zawiłe ale z ilości problemów jakie napotykam w tym aspekcie widzę, że nie wszyscy to rozumieją. Proponuję więc przyjąć prosa zasadę.
Na wszystkich podstronach danej treści umieszczamy pełną listę wersji językowych.
Tak jak jest to widoczne, na podanym powyżej przykładzie z Booking.
Mamy więc myślenie z głowy :)
Kolejny napotkanym problemem to używanie wartości językowych i krajów, które nie istnieją. Zapisy w stylu en-USA, en-BG czy pl-POL nie będą dla Google zrozumiałe bo nie ma ich na listach, które podlinkowałem powyżej.
Napotykam też problem z użyciem „x-default”. Zdarza się, że wersja podstawowa znajdująca się na domenie powielana jest także w folderze.
Przykład:
www.antygen.pl
www.antygen.pl/pl/
Bo tak działa skrypt :) Wtedy używamy canonicali lub przekierujemy folder na / i po sprawie.
Jeśli w takiej sytuacji wskażemy folder poprzez deklaracje x-default.
link rel="alternate" hreflang="x-default" href="https://www.antygen.pl/pl/"
to w indeksie będzie widoczny folder a nie domena mimo przekierowań i canonicala. Jedyna opcja to usunąć to wskazanie. Czasami poprawia to pozycje o kilka oczek :)
Podsumowanie
Dla mnie użycie tego parametru na witrynach o wielu wersjach językowych jest podstawowym czynnikiem optymalizacyjnym. Obserwuję pozytywne działanie tego atrybutu, dzięki niemu Google nie musi się „domyślać” jaka to wersja i dla kogo jest ona kierowana.
Tym bardziej, że sama implementacja jest dość prosta. Oczywiście trzeba nad tym pomyśleć, jak nad wszystkim w optymalizacji.
Jak napotkaliście inne problemy z hreflang lub ciekawe sytuacje to zapraszam do podzielenia się tym w komentarzach.
 komentarzy
komentarzy



Bardzo dobry i przydatny artykuł. W przypadku stron wielojęzycznych hreflang to podstawa. Aczkolwiek nie wiem czy implementacja jest, aż tak prosta dla wszystkich :) Widziałem już kilka stron które miały niepoprawny kod i wszystkie wersje językowe odwoływały się do Polskiej domeny :)
Też widziałem takie sytuacje. Czasami wynikają one z tego, że jest atrybut w kodzie, bo programiści zrobili, ale nie ma wersji językowej bo się robi :)
Panie, zmień templatkę. Lubię oldskul, ale to nie pasuje do ładnej strony głównej.
Stronę główną mam czarną więc wszystko pasuje :)
Hmm przejrzałem z ciekawości alliexpress Marcinie i zastanawiam się dlaczego olewają podstrony. Albo nie ma tagu w ogóle, albo jest tylko taki … rel=”alternate” media=”only screen and (max-width: 640px)” hreflang=”en” …
Przy czym sprawdzane przeze mnie strony mają inne wersje językowe (kategorie główne)
Wykropkowałem żeby przeszło przez antispam
Myślę, że ciężko im zapanować nad tym, mają za dużo treści i pewnie nie zawsze są pewni czy jest taka sama. Na Booking.com jest pod tym kątem dużo lepiej. Tag, który podałeś dotyczy tylko urządzeń mobilnych. u mnie wersja mobilna jest EN, mimo, że zaczynam na PL. Nie wiem jak mam tel. ustawiony ale możliwe, że mobilną wersje mają tylko EN.
Dobry artykuł. Użycie atrybutu hreflang jest korzystne, aby uniknąć duplikacji wewnątrz domeny.
Do powieleń używa się canonicala a do czego hreflang wyjaśniłem we wpisie.
Dzięki, mimo że nie jest to jeszcze dla mnie do końca jasne, trochę mi się temat wyklarował;)
Możesz polecić jakieś sprawdzone, gotowe przez Ciebie rozwiązanie pod wordpressa?
Najczęściej korzystam z wtyczek językowych, które mają ten mechanizm. WPML sobie z tym radzi, qtranslate także z tego co pamiętam.
Witam , a czy przypadkiem w dłuższej perspektywie czasu nie zostanie to uznana za jakąś manipulacje ? ja bym uważał przy stosowaniu takich metod
Co ma być potraktowane jako manipulacja? Nie rozumiem.