Optymalizacja zdjęć na stronie www

Podczas optymalizacji witryny, zwłaszcza w kontekście jej szybkości, optymalizujemy pliki graficzne.
Jak wiemy Google zwraca na nie uwagę i często już samo poprawienie zdjęć wystarczy by strona wczytywała się szybciej. Pisałem już o tym w 2015 roku w poście Poprawa szybkości witryny – pliki graficzne.
Ten proces powinniśmy podzielić na dwa elementy.
Wielkość zdjęć
Pierwszy to dopasowanie wielkości zdjęć do pól jakie zajmują.
Bardzo często jedno zdjęcie używane jest w wielu miejscach na witrynie i w zależności od funkcji ma różny wyświetlany rozmiar. Tak jest np ze zdjęciami wyróżniającymi wpisów, które wykorzystywane są później jako miniatury.

Jak widzimy rzeczywisty rozmiar obrazka to 360×270 a wyświetlany jest w wielkości 241×181. Tutaj różnica jest stosunkowo mała ale widziałem już sytuacje gdy zdjęcie o boku 5000px wyświetlane było jako 500px.
Google idąc drogą przyśpieszania stron coraz bardziej takich sytuacji nie lubi. I wcale się im nie dziwie.
Optymalizując witrynę powinniśmy zawsze zwrócić uwagę na rzeczywistą wielkości zdjęć w stosunku do potrzebnej na stronie wielkości. Jak wykorzystywane jest wiele wielkości to powinno być utworzonych wiele zdjęć.
Czasami można sprawę ułatwić poprzez funkcje skryptów, które przy wgrywaniu tworzą wszystkie potrzebne wielkości.
Waga zdjęć
Drugim aspektem na jaki trzeba zwrócić uwagę to waga zdjęć.
Już poprawiając rozmiar zdjęć wpłyniemy korzystnie na ich wagę. Co jest oczywiste mniejsze zdjęcia mają mniejszą wagę.
Jednak często nawet zdjęcia dopasowane wielością można jeszcze odchudzić poprzez zastosowanie innej lub lepszej kompresji.
Gdy mamy do zmniejszenia kilka czy kilkanaście możemy to zrobić ręcznie korzystając np z Gimpa czy też jakiegoś narzędzia online np tinypng.com.
Przy większej ilości zdjęć do optymalizacji musimy użyć jednak innego narzędzia, które nam w tym pomoże.
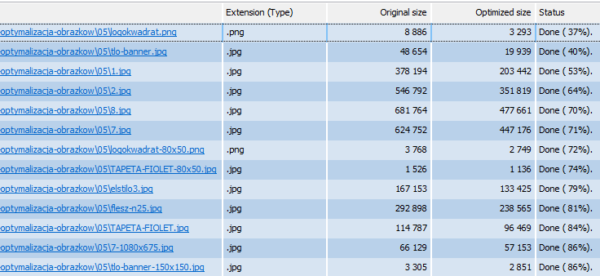
Takim małym i prostym programem jest FileOptimizer.
Już samo wykorzystanie ustawień standardowych pozwala zaoszczędzić miejsce i transfer a można jeszcze zwiększyć stopień kompresji.

Jak widać kilka plików zmniejszyło znacznie swoją wagę. Warto dodać, że jakość zdjęć nie została widocznie pogorszona.
Dzięki takim programom oprócz optymalizacji zdjęć, optymalizujemy sobie czas bo program robi to szybko i bez większego naszego udziału.
Jak znacie inny ciekawy program tego typu to zapraszam do dzielenia się linkiem w komentarzu.
 komentarze
komentarze


TinyPNG ma super wtyczkę do wordpressa – polecam. Wszystko automatycznie robi.
Super, dzięki!
Zgadzam się, TinyPNG to świetna opcja. Bez niej ani rusz :) Świetny wpis, bardzo przydatny. Z pewnością częściej będę tu wpadać :)