Google Pagespeed Insights – oceny i wtyczka

Gdy w listopadzie 2018 roku Google zmieniło swój tester prędkości, wiele stron musiało przejść gruntowną optymalizację prędkości. Jak wiemy wprowadzone nowe zasady oceniana znacznie odbiegały od poprzedniej wersji.
Dla wielu osób punktacja uzyskana w nim stała się naprawdę ważna. I jest to moim zdaniem dobre, stale powinniśmy analizować witryny i poprawiać je tak by były szybsze.
Należy jednak przy tym pamiętać, że niska ocena w Google Pagespeed Insights nie zamyka drogi do bycia wysoko. Zwłaszcza ocena strony głównej :).
Strony z rankingu Senuto wg widoczności:
Wp.pl – poz. 4.

Interia.pl – poz. 5.

I jakbym szedł dalej to będą pewnie jeszcze niższe oceny. Tylko jak napisałem powyżej jest to ocena strony głównej, poza tym prędkość jest tylko jednym z czynników ocenianych przez Google.
Co więc robić? Poprawiać szybkość witryny?
Tak ale bez wariacji, do tego kontrolując większą liczbę stron.
Walczymy głównie o szybkość na urządzeniach mobilnych, chyba że strona nie jest objęta jeszcze indeksowaniem przez boty smarfonów. Z czym już dawno się nie spotkałem.
Jak ocenia Google Pagespeed Insights
Pierwszym tematem jaki chciałem po wkrótce opisać jest sposób oceny strony w tym testerze. Podczas wielu rozmów zauważyłem, że nie każda osoba to rozumie.
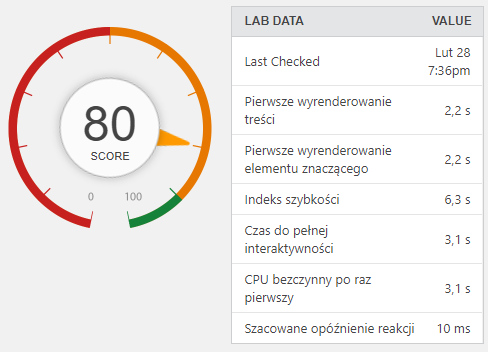
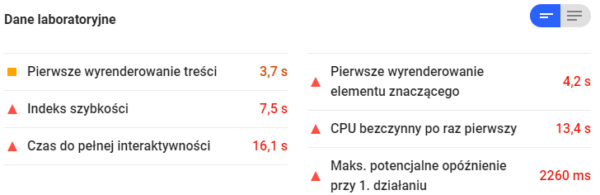
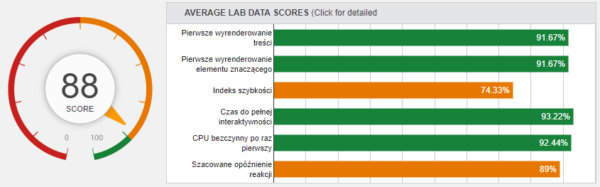
Warto zapamiętać, że wynik wydajności w punktach od 0 do 100 określany jest tylko na podstawie wskaźników wydajności. Czy sześciu wskaźników wymienionych w danych laboratoryjnych.
Wagi poszczególnych metryk pomiaru :
3X – Pierwsze wyrenderowanie treści
1X – Pierwsze wyrenderowanie elementu znaczącego
2X – CPU bezczynny po raz pierwszy
5X – Czas do pełnej interaktywności
4X – Indeks szybkości
0X – Maks. potencjalne opóźnienie przy pierwszym działaniu
Patrząc na wagi metryk mamy od razu informacje co jest najważniejsze
1. Czas do pełnej interaktywności czyli po ilu sekundach strona staje się w pełni interaktywna.
2. Indeks szybkości wskazuje, jak szybko strona zapełnia się widocznymi treściami.
3. Pierwsze wyrenderowanie treści oznacza czas wyrenderowania pierwszego tekstu lub obrazu.
4. CPU bezczynny po raz pierwszy oznacza czas, gdy wątek główny na stronie jest po raz pierwszy na tyle mało obciążony, że może obsługiwać działania użytkownika.
5. Pierwsze wyrenderowanie elementu znaczącego to informacje po ilu sekundach pojawi się na ekranie główna zawartość strony.
6. Maks. potencjalne opóźnienie przy pierwszym działaniu którego mogą doświadczyć użytkownicy, to czas wykonywania (w milisekundach) najdłuższego zadania.
Jak widać najważniejsze jest skrócenie czasu pełnej interaktywności co oznacza załadowanie się całej strony. No i to jak strona zapełnia się treściami.
Tutaj najważniejsza część to ta widoczna na ekranie telefonu.
Google nie podaje jaką przyjmują rozdzielczość jako podstawową, zakładam więc, że to to taka sama jak na zdjęciu strony zrobionym podczas testu.
O tym czasami się zapomina.
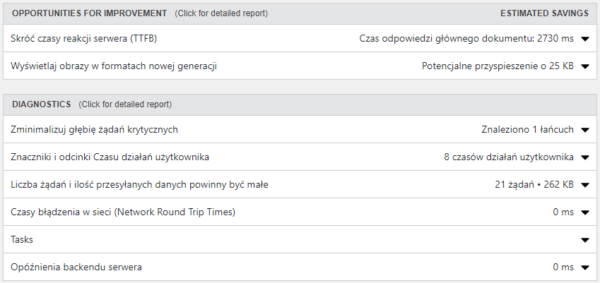
Pozostałe sekcje nie wpływają bezpośrednio na wynik wydajności. Są one jedynie podpowiedziami co warto poprawić by strona stała się szybsza.
Bardzo często poprawa tych elementów poprawia też ocenę.
Wtyczka Google Pagespeed Insights
Wielokrotnie powtarzam, że test szybkości powinien zostać przeprowadzony dla większej ilości podstron niż tylko strona główna.
Mój minimalny zestaw to po jednej stronie z każdego typu. Może więc to być
– strona główna
– kategoria
– produkt
– wpis blogowy
Ale staram się zawsze sprawdzić więcej stron, zwłaszcza dla dużych witryn gdzie nawet kategorie i produkty mogą mieć różnice w prędkości nie pisząc już o artykułach na blogu.
Jeśli mamy WordPressa to możemy do tego użyć wtyczki. Wtyczka ma nazwę „Google Pagespeed Insights” nie jest to jednak oficjalna wtyczka Google.
Do poprawnego jej użycia wymagany jest klucz API, który można uzyskać na jakimkolwiek koncie w Google. Jeden klucz API może być użyty na wielu stronach.
W opcjach wtyczki jest link do strony z wyśnieniem jak się to robi, nie będę więc tego powtarzał.
Po uzyskaniu klucza wciskamy START i w zależności od ilości stron czekamy na wynik długo lub bardzo długo :).
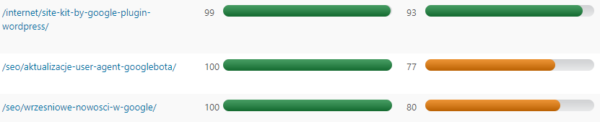
Po sprawdzaniu uzyskujemy dostęp do danych dla poszczególnych stron:
Lewy pasek to wynik desktop a prawy mobile.
Wchodząc w szczegóły uzyskamy dokładne dane wynikowe dla tego URLa.

A poniżej wszystkie zalecenia tak jak w wersji podstawowej.
Wtyczka umożliwia podsumowanie całego raportu
Mamy więc duże ułatwienie i skrócenie czasu potrzebnego na test dla większej ilości podstron.
Wtyczka jest dość zasobożerna, więc po analizie zalecam jej wyłączenie.
A co z innymi witrynami?
Nie znam niestety narzędzia, które w podobny sposób mogłoby wspomóc analizę.
W narzędziu Sitebulb pojawiała się ostatnio możliwość sprawdzenia pojedynczych adresów. Może w przyszłości to rozwiną.
A jak nie to pozostaje samemu korzystać z Google Pagespeed Insights API :).
Jeśli znasz narzędzie, które umożliwia sprawdzenie hurtowo adresów/stron to podziel się nim proszę w komentarzu.
 komentarze
komentarze





Rozsądne podejście. Mam to samo zdanie: Bez szaleństwa i wypruwania sobie żył byle tylko mieć 90/100.
Druga sprawa, że PS też przekłamuje wyniki i wole używać GT Metrix do takich analiz.
GT Metrix pokazuje inne dane i trzeba o tym obecnie pamiętać. Tzn jest to dobry tester ale Google zaczęło premiować inne czynniki niż kiedyś.