Technologie tworzenia stron mobilnych a SEO

O tym, że każda strona powinna mieć swoją wersję dla urządzeń mobilnych już nie trzeba pisać.
Google od wielu lat wymaga już takiej wersji i z każdym rokiem tych wymagań jest więcej.
Jak wiemy, obecnie Google używa do indeksacji dwóch botów – komputerowego i smarfonowego.
Już niedługo, bo z zapowiedzi od marca, strony będą indeksowane tylko botami smarfonowymi.
Lub może to właśnie te boty będą ważniejsze i wszystkie parametry witryny wyliczane będą z wersji mobilnej.
Jeśli teraz zastanawiasz się nad wersją mobilną, czy ją stworzyć to trochę już późno na to. Choć lepiej później niż wcale.
Ten wpis na pewno rozjaśni Ci parę kwestii.
A może masz kilka wersji strony i zastanawiasz, która wersja będzie w przyszłości najlepsza? Także i Tobie przydarzą się poniższe informacje.
Google obecnie proponuje aby wersja mobilna strony stworzona była w jednej z trzech konfiguracji.
- RWD – elastyczna strona dopasowująca się do wielkości ekranu urządzenia.
- Wersja mobilna na osobnym adresie
- Dynamiczne wyświetlanie treści
Każda z tych technik, jeśli będzie we właściwy sposób wprowadzona, pozwoli na poprawne wyświetlanie się witryny na różnych urządzeniach.
Elastyczna strona RWD
RWD (Responsive web design) to strona zaprojektowana i wykonana tak by w każdej wielkości ekranu wyglądać poprawnie.
Serwowany jest ten sam kod strony na tym samym adresie, niezależnie od urządzenia.
Elementy przesuwają się, zmieniają rozmiar lub znikają po to by wszystko było czytelne.
W tej technice można skorzystać z jednego CSS i wyglądu lub dwóch osobnych wyglądów określonych w innych plikach CSS dla każdego typu urządzenia.
W obydwóch przypadkach Google otrzymuje od razu treść mobilną i może ją indeksować jako jedną całość.
Nasza strona Antygen.pl jest stroną responsywną.
Wersja na komputery:

Wersja na urządzenia mobilne:

RWD jest obecnie sposobem budowania strony, który jest polecany przez Google.
I się temu nie dziwię, najczęściej dzięki RWD jest najmniej problemów.
Problemów z treścią dla Google bo już z samą budową witryny bywa różnie. Np budowa zaawansowanych cenników, które wymagają tabeli jest dużym problemem, tak jak różnego typu konfiguratory, które coś budują np zestaw mebli.
Mimo tego obecnie nie ma lepszej technologii zwłaszcza dla nowych stron.
Wersja mobilna na osobnym adresie
Wersje mobilne, stworzone specjalnie dla urządzeń mobilnych były bardzo popularne kilka lat temu. Najczęściej serwis mobilny umieszczony był na subdomenie m.*.pl.
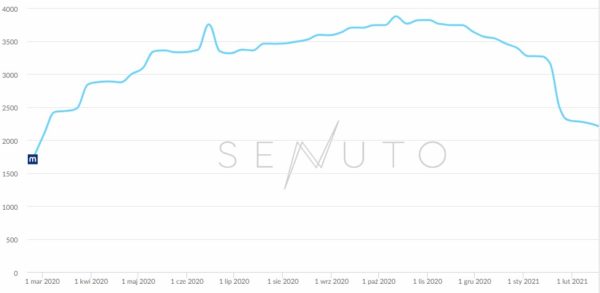
Taką wersję mobilną miało Allegro.pl czy Money.pl. Przy czym Allegro zrezygnowało w całości z tej wersji a m.money.pl dostępne jest jeszcze i ma całkiem niezłą widoczność.
Możliwe, że styczniowy spadek jest wynikiem zmian na tym serwisie i wycofaniu wspierania tej wersji.
By osobna wersja mobilna, na innym adresie URL była przez Google traktowana poprawnie musi być mu to wskazane przy wykorzystaniu rel=”canonical” i rel=”alternate”.
I tak na wersji dla komputerów wskazujemy wersję mobilną poprzez rel=”alternate”.
< link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.mkane.antygen.pl/">
W powrotnym tagiem canonical.
< link rel="canonical" href="https://mkane.antygen.pl/">
Istotne jest aby wszystkie podstrony miały odwołania do swoich alternatywnych wersji.
Taka konfiguracja będzie widoczna dla Google i użytkownicy z wyszukiwarki oraz razu powinni trafiać na wersję dla nich. Wchodząc jednak bezpośrednio na wersję komputerową muszą być przekierowani, przekierowaniem 302, na wersję mobilną w konfiguracji strony.
Także jest to bardziej skompilowane ale są sytuacje gdy jest to dobre rozwiązanie.
Warto też dodać tutaj, że wersja AMP najczęściej jest też osobną wersją mobilną, najczęściej pod osobnym adresem URL.
Na moim blogu wersja AMP dostępna jest pod adresem https://mkane.antygen.pl/amp/.
W tej konfiguracji używa się wskazania „amphtml” a nie „alternate”.
< link rel="amphtml" href="https://mkane.antygen.pl/amp/"
Dzięki temu, bez innej wersji mobilnej, mój blog ma wysoką ocenę pod kątem szybkości dla urządzeń mobilnych.

Oczywiście w przyszłości przy odświeżeniu wygładu blog zostanie zrobiony jako strona RWD.
Dynamiczne wyświetlanie treści
Dynamiczne wyświetlanie treści dla urządzeń mobilnych to nic innego jak podstawianie takim urządzeniom innej strony pod tym samym adresem.
Od razu aż się prosi by napisać, że trzeba z tym uważać bo Google od zawsze walczy z maskowaniem (cloaking) czyli podstawianiem wyszukiwarce innej treści niż widzi to użytkownik.
W zamierzchłych czasach był to sposób na polepszenie pozycji, używany głównie przez spamerów.
Google nie uzna jednak tego jako maskowanie jak będą spełnione dwa warunki:
- treść strony będzie podobna;
- użyty zostanie nagłówek HTTP Vary.
Obecnie nie znam żadnej polskiej strony, która korzysta z takiego rozwiązania.
Ze znanych stron taką technologię używa - Google :) i Amazon.
Prawdopodobnie ten sposób serwowania treści nie jest, ze względu na technologię, dostępny dla ogółu.
Patrząc jednak na Amazona, dla Google, działa znakomicie.
Podsumowanie
To, że obecnie wersja mobilna jest potrzebna - wiemy.
Wiemy także, że musi być tak zrobiona by Google ją polubiło, tym bardziej przy nadchodzących zmianach.
Także sprawdź jak wygląda Twoja strona na urządzeniach mobilnych. Pamiętaj, że może się ona wyświetlać inaczej na iPhone niż na Samsungu.
Może też inaczej się zachowywać na urządzeniach mniejszych niż wielkich smartfonach np. Note.
Sprawdź szybkość w Page Speed Insight i popraw co można, dążenie do 100 nie jest potrzebne, wystarczą niższe oceny by było OK.
Najważniejsze przecież by szybko wczytywała się użytkownikom Twojej witryny.
No i na koniec, tak się zastanawiam...
Czy rzeczywiście zmiana znaczenia bota mobilnego wpłynie tak na pozycje stron?
Obecnie np w przypadku stron z osobną wersją mobilną to wersja komputerowa jest tą główną. Samo Google wskazuje jak powinno powinno być to skonfigurowane.
Dlaczego więc mimo zmian nie piszą by dać alternate na mobilnej wersji a canonical na komputerowej?
Dlaczego obecnie obydwie wersje są "crawlowane" przez obydwa boty?
No i co może zmienić się dla stron z RWD?
Może wystarczy by te wersje był podobne, by wersja mobilna była w ogóle dostępna na stronie i by nie miała 5/100 w testerze?
Może...
Sprawdzę to może już niedługo :)
 Komentarz(1)
Komentarz(1)


mobile first więc strona mobilna albo śmierć w Google