Jak usunąć nieużywany kod CSS?

Temat usuwania nieużywanego kodu CSS niejako wywołany został do tablicy poprzednim moim wpisem o testerze prędkości stron – Google Pagespeed Insights.
Pagespeed Insight bardzo często wśród wielu możliwości wskazuje, że na testowanej stronie znajduje się nieużywany kod CSS, który można usunąć.
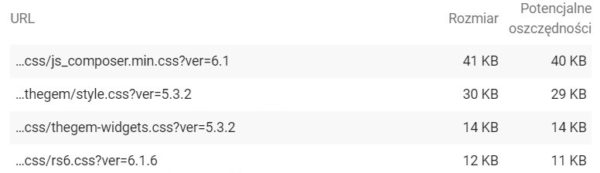
Tak jak w tym przypadku, gdzie po optymalizacji możemy zyskać 3/4 sekundy:
![]()
Oraz znacząco zmniejszyć wielkość plików.
W poprzedniej wersji tester umożliwiał pobranie zoptymalizowanych plików CSS, niestety obecnie nie ma już takiej możliwości.
Jak więc sprawdzić, co jest potrzebne a co nie?
W pomocą przychodzi nam DevTools z przeglądarki Chrome. …Czytaj dalej »
 komentarze
komentarze