Nowy standard – Mobile-Friendly ?

Przed chwilą Artur na swojej stronie poinformował o nowej informacji w wynikach wyszukiwania. Jego wpis możecie przeczytać tutaj.
Jak widzimy Google w celu „polepszenia Internetu” wprowadza nowy standard w tworzeniu stron.
I jeśli zacząłeś się właśnie zastanawiać, jak taka mała informacja w wynikach może wpłynąć na to co będziemy robili z na witrynach? To informuje, że oczywiście sama z siebie na nic nie wpłynie. Ważne jest to, że by ją uzyskać trzeba będzie tworzyć witryny z zachowaniem norm wytyczonych przez Google. Norm, które brane są pod uwagę przy wyliczaniu pozycji.
To nie jest pierwsza tego typu sytuacja. Google od dawna zmienia Internet, świadomie lub nie wpływa na budowę i wygląd naszych witryn a także na inne sprawy. Chcemy być wyżej, więc robimy to co Google lubi…
Co więc robimy lub robiliśmy dzięki Google? :
– przyjazne adresy URL – to jedna z największych zmian, które dokonała się dzięki Wyszukiwarce. Jeszcze w 2008 w CMSach nikt nie przejmował się przyjaznymi adresami a dziś? W standardzie mają je chyba wszystkie,
– indywidualne tytułów podstron,
– poprawa ilości i jakości treści,
– czytelna nawigacja i zasada 3 klików,
– używanie nagłówków Hx, co poprawia czytelność,
– alt i title,
– https,
– szybkość witryn,
wymieniam tylko kilka ale jestem pewien, że jeszcze parę można by było znaleźć…
No i teraz „Mobile-Friendly”. Jeszcze niedawno tworzyliśmy specjalne wersje witryn pod urządzenia mobilne. Jak wiele razy dzięki takim wersjom mieliśmy problemy z powieleniami. Ostatni rok, może dwa to „responsywność” czyli wygląd dopasowujący się do rozdzielczość.
Jak widzimy teraz już nie wystarczy by strona była responsywna, musi jeszcze spełnić parę innych zaleceń by według Google była przyjazna dla użytkowników mobilnych.
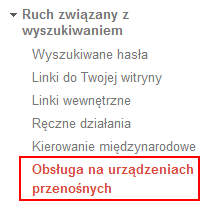
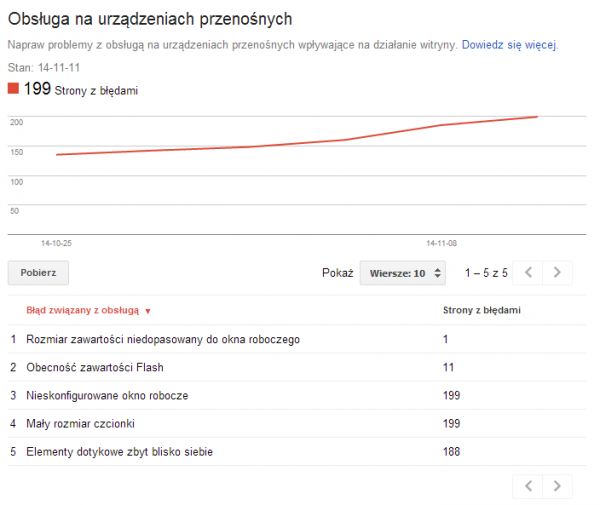
To, że Google zwraca na to uwagę było wiadome od dawna, kropką nad „i” było dodanie odpowiedniej podstrony w Google Webmaster Tools

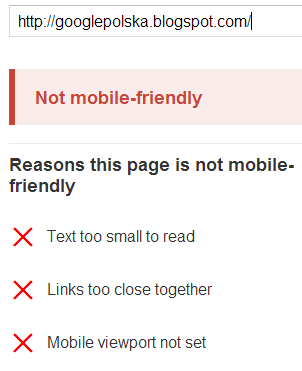
Jak tylko pojawiały się tam dane przeanalizowałem sytuacje wielu witryn i niestety większość nie jest „Mobile Friendly” np mój blog :)

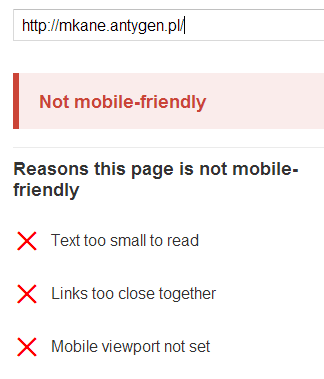
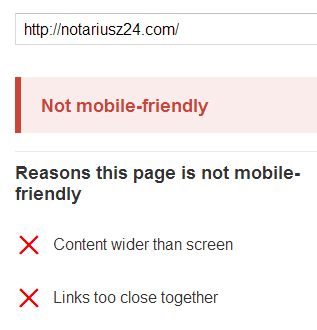
Jak widać nie jest dobrze co potwierdza test dostępny pod adresem https://www.google.com/webmasters/tools/mobile-friendly/

No niestety szablon ma wiele lat, więc nie ma co się dziwić. Pocieszam się też tym, że nie tylko ja mam taką ocenę.


A jak wyglądają witryny, które przechodzą ten test
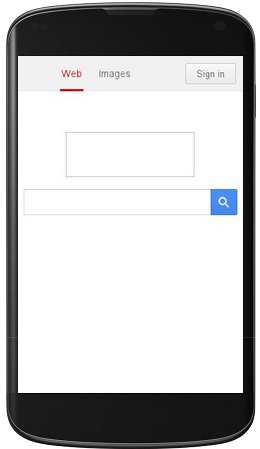
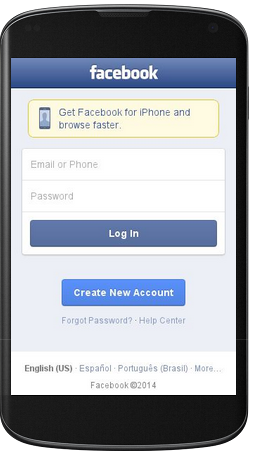
![]()
Google.com

Facebook.com

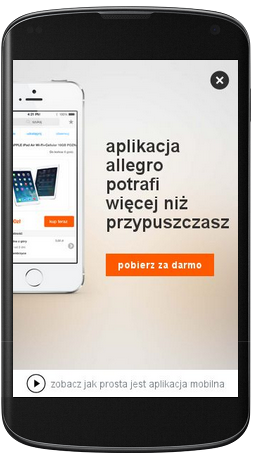
Allegro.pl

Jak widzicie, witryny, które Google lubi są dość ubogie w treść i powinny mieć prostą konstrukcje by otrzymać 100 punktów.
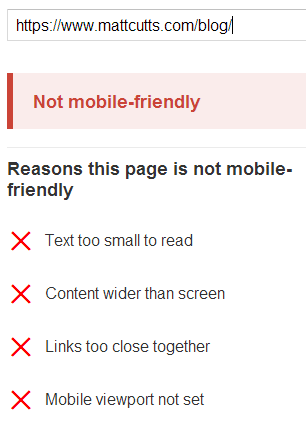
Nie byłbym sobą jakbym nie sprawdził witrynę, którą Artur podał jako przykład. I co ciekawe, mimo, że jest responsywna, nie w pełni się Google podoba.

Ja jeszcze nie napotkałem w wynikach na taką informację ale jetem pewien, że będzie to coraz częstsze zjawisko i wiele witryn będzie projektowane z uwzględnieniem wymogów Google.
A jak sprawują się Wasze witryny? Są Mobile Friendly?
Aktualizacja:
Znalazłem sposób na „oszukanie” testera i potencjalnie Google. Wystarczy każde zapytanie z urządzeń mobilnych przekierowywać na stronę spełniającą wszystkie wymogi Google. Stronę, na której może być informacja, „witamy na naszej stronie :) aby korzystać z witryny naciśnij tutaj”. Albo wyświetla się informacje o oprogramowaniu dla urządzeń mobilnych z przyciskiem do zamknięcia, po którym przechodzi się do dalszej części witryny. Tak jak jest to np na Allegro.pl. Testery i boty za każdym razem otrzymują taką stronę bo nie zapisują ciasteczek. I na razie to tyle w tym temacie.. :/
 komentarzy
komentarzy


Moje strony nie są mobile friendly ;-)
Ja jako przeciętny Kowalski, wole jednak pełne wersje stron na urządzeniach mobilnych.
Ja też najczęściej takie wybieram ale zdarza się, że witryny naprawdę utrudniają życie takim użytkownikom.
Moim zdaniem dobrze że google to narzuca. Osobiście wkurza mnie jak strona jest nie zoptymalizowana na smartfona i jej przeglądanie trwa bardzo długo, więc dobrze ze google to narzuca
Świetna informacja, bo coraz więcej użytkowników przerzuca się z komputerów na urządzenia mobilne, które również mają coraz więcej możliwości;)
sposób na „oszukanie” testera i potencjalnie Google?
hehe to naprawde dobre. teorie spiskowe.
Opcja optymalizacji na smartfony uważam jest obecnie kluczowa. Sam się wkurzam jak szukam coś w telefonie a tu wyskoczy mi wersja komputerowa i zamiast jedną ręką cyk cyk poszukać czego potrzebuje, muszę się bawić w powiększanie i pomniejszanie stron.
Niedługo będzie tak, że startując z jakimś nowym projektem internetowym trzeba będzie zacząć od wersji mobilnej, a dopiero na drugim planie będzie desktopowa old school’owa wersja serwisu :) To już tuż tuż..
Ja na swoim smartphonie w przeglądarce chrom zawsze używam opcji „wersja komputerowa” czyli pełną wersję strony zamiast tych mobilnych zamienników :p
strona musi być zrobiona tak żeby mogła być czytana na smartfonach, tabletach jak nie będzie czytelna to ludzie przestaną ją odwiedzać
Ok, ale jeśli na stronie znajduje się tekst odpowiadający na daną frazę, dobry, rzeczowy, to google go nie pokaze bo strona nie jest mobilna?
Pokaże ale w wyszukiwaniu z urządzeń mobilnych może mieć ujemny modyfikator.
robię podobnie jak Paweł, przeglądam na tablecie wersję komputerową, najwyżej zmniejszam lub powiększam w przeglądarce :)
Podobnie jak kolega Daniel uważam, że niebawem jako podstawowa będzie wersja mobilna. Z bardzo prostego powodu – internet w urządzeniach mobilnych jest coraz bardziej dostępny (coraz większy zasięg i coraz niższe ceny).
Jak na razie, to smutek gości na mej twarzy, gdy sprawdzam jakąkolwiek stronę pod kątem mobile-friendly w formularzu Google. Trzeba będzie trochę osób uświadomić co się dzieje ;)
Teraz nawet większośc szablonów w WordPressie jest mobile friendly :)
Pomyślcie sobie tylko kiedyś chyba nikt by nie uwierzył w to, że na telefonach komórkowych będzie można stworzyć strony internetowe. Czekam osobiście na dzień, kiedy takie rzeczy obsłuży zegarek.
Od kiedy spopularyzował się bootstrap, bardzo łatwo i fajnie jest wszystko zrobić na mobilnie…